この記事は、Bubbleでのデータベース管理について初級から中級者に向けて解説します。データベースを構築する際にはデータの型を設定しますが、どの型がどういったものなのか理解することは意外と難しいです。この記事ではデータ型の特徴から実際の用途についても例を挙げながら紹介していきます。
データ型の一覧
- text:文字列。テキストを表すために使用されます。
- number:数字。整数から小数まで数字として扱う際に使用されます。
- number range:数字の範囲。最小と最大を指定することができます。
- date:日付。年、月、日、時間、分、秒の全ての時間を扱う時に使用します。
- date range:日の範囲。
- date interval:間隔。単位は秒になっているので「何秒間隔」を表す時に使用します。
- yes / no:2択のフラグ。二つの状態を管理する時に使用します。二つの状態(完了と未完了など)の管理の際に使われることが多いです。
- file:ファイル全般。画像や動画からPDF、csv形式のファイルなどをアップロードする時に使用します。
- image:画像。pngやjpegなどの画像形式のファイルをアップロードする時に使用します。
- geographic address:住所。土地の住所を登録する際に使用します。Google APIとの連携をすることで郵便番号と住所を登録できます。

データ型別の説明
text型
文字列を登録する場合に用いるものです。
使用例
・ひらがな、カタカナ、漢字、アルファベットで構成される文字列を表示
・IDを作る(数字型の場合、最初の数字が0になると自動的に省略させるため)
number型
数字として使うデータを登録する場合に用いるものです。四則計算が必要になるものはこのかたで登録します。
使用例
・お金の計算をするとき
・投稿数を数えてデータとして保存する
・ある地点からの距離データを保存するとき
number range型
数字の範囲を登録する場合に用います。最大値と最小値を登録することができるため、そこから中央値を求めたりすることができます。
使用例 ・ユーザーの年齢管理のデータベースを構築して、最小と最大、平均などを計算する ・データベースに最大値と最小値を事前に登録しておき、その範囲内に該当するか検索する
date型
日付を登録するときに用いるものです。
使用例
・公開日データの設定
・誕生日の登録
date range型
日付の範囲を登録する場合に用います。開始と終了の範囲を登録する形になります。データを作る際には「”開始範囲のデータ”<>”終了範囲のデータ”」という型に合わせてデータ作成の型を設定します。
使用例
・カレンダー表示のためのデータを登録する
・公開日範囲の設定

date interval型
日付間隔を登録するときに用います。日付間隔は2つの日付の差を数値化する。その間の日数/時間/分/その他を表します。
使用例 ・開始と終了の時間の差分を日数/時間/分などの指定の型で登録する
yes / no型
ステータス管理に用います。2択で分類したいときに使用していきます。これによって「conditional」という条件分岐の設定から表示を条件分岐することが可能になるなどします。
使用例 ・タスクの完了や未完了 ・メール配信の受信設定
file型
ファイルデータ全般を保存するときに用います。
使用例 ・PDFファイルを保存する ・CSVファイル(Excel形式のファイル)を保存する
image型
画像データを用いるときに用います。PNGやJEPGなどの画像形式でのファイルのみを登録できます。
使用例 ・プロフィール画像を保存する ・スマホで写真を撮って保存する

ファイル全般は「File Uploader」
geographic型
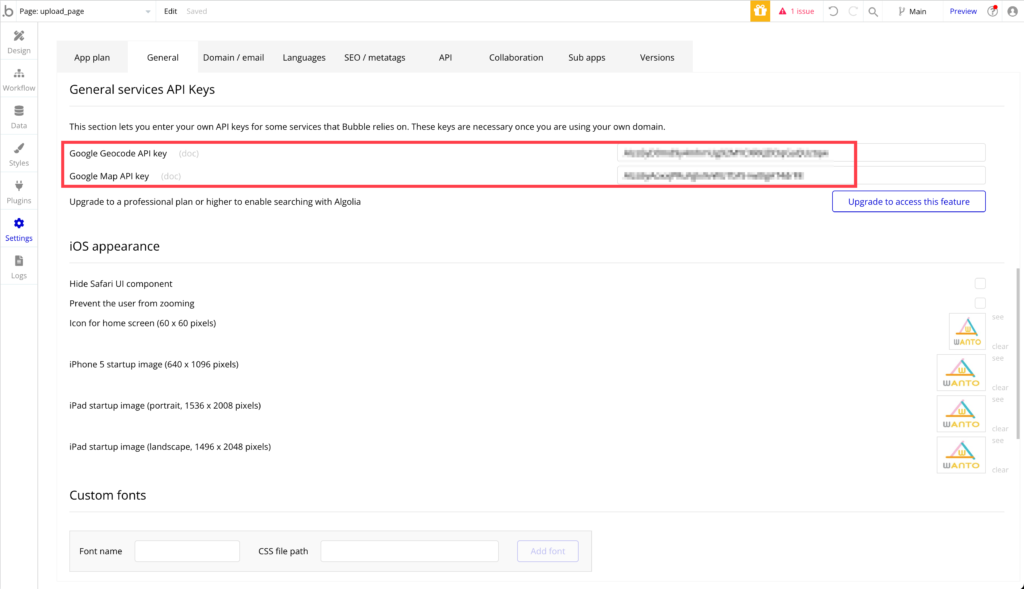
土地の住所を登録するときに用います。Google Map APIとの連携により、Google上の住所データを用いて登録することができます。
使用例 ・出発地と到着地の住所を保存する ・現在地からデータベース上に登録されている住所の距離を算出する

最後に
アプリケーションを作る際に必ず必要になるデータの管理について、基本的なデータの型についてご紹介しました。
bubbleでの開発や技術的なご相談等はHPのお問い合わせまたはX(旧Twitter)のDMにてお気軽にご相談くださいませ。


