はじめに
多くの人が仕事や学業、日常生活において情報を整理し、効率的に管理することが求められています。
そのために、さまざまな情報管理ツールが活用されています。この記事では、人気の情報管理アプリ「Notion」と、リアルタイムの通知サービス「LINE Notify」をGoogle Apps Scriptを用いて連携させる方法をご紹介します。これにより、Notionでの情報更新やタスク管理がさらに便利になり、日常生活や仕事での情報の取り扱いが一層スムーズになることでしょう。
それでは、NotionとLINE Notifyの連携方法について詳しく見ていきましょう。
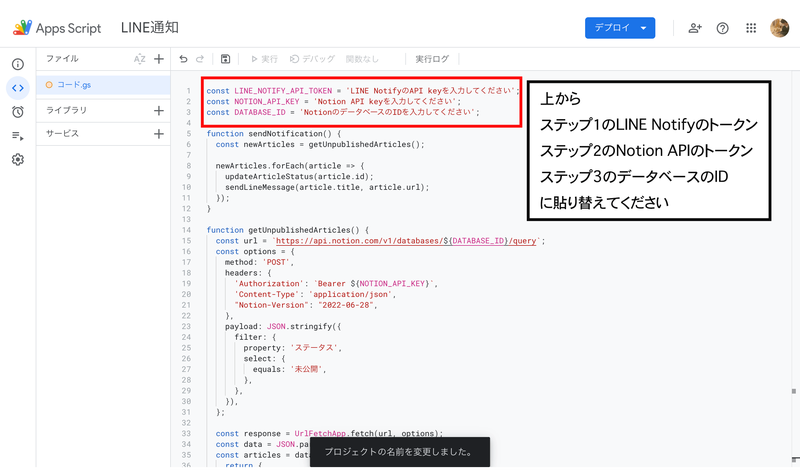
完成はこちら(Google Apps Scriptに貼り付けてください)
const LINE_NOTIFY_API_TOKEN = 'LINE NotifyのAPI keyを入力してください';
const NOTION_API_KEY = 'Notion API keyを入力してください';
const DATABASE_ID = 'NotionのデータベースのIDを入力してください';
function sendNotification() {
const newArticles = getUnpublishedArticles();
newArticles.forEach(article => {
updateArticleStatus(article.id);
sendLineMessage(article.title, article.url);
});
}
function getUnpublishedArticles() {
const url = `https://api.notion.com/v1/databases/${DATABASE_ID}/query`;
const options = {
method: 'POST',
headers: {
'Authorization': `Bearer ${NOTION_API_KEY}`,
'Content-Type': 'application/json',
"Notion-Version": "2022-06-28",
},
payload: JSON.stringify({
filter: {
property: 'ステータス',
select: {
equals: '',
},
},
}),
};
const response = UrlFetchApp.fetch(url, options);
const data = JSON.parse(response.getContentText());
const articles = data.results.map(item => {
return {
id: item.id,
title: item.properties['記事名'].title[0].text.content,
url: item.url,
};
});
return articles;
}
function updateArticleStatus(pageId) {
const url = `https://api.notion.com/v1/pages/${pageId}`;
const options = {
method: 'PATCH',
headers: {
'Authorization': `Bearer ${NOTION_API_KEY}`,
'Content-Type': 'application/json',
"Notion-Version": "2022-06-28",
},
payload: JSON.stringify({
properties: {
'ステータス': {
select: {
name: '完了',
},
},
},
}),
};
UrlFetchApp.fetch(url, options);
}
function sendLineMessage(title, url) {
const message = `新着記事のお知らせ\n${title}が公開されました!以下のリンクから確認してください!\n${url}`;
const notifyUrl = 'https://notify-api.line.me/api/notify';
const options = {
method: 'POST',
headers: {
'Authorization': `Bearer ${LINE_NOTIFY_API_TOKEN}`,
'Content-Type': 'application/x-www-form-urlencoded',
},
payload: {
message: message,
},
};
UrlFetchApp.fetch(notifyUrl, options);
}1. LINE NotifyのAPIを取得する
- LINE Notifyの公式ページを開いてください。(https://notify-bot.line.me/ja/)
- 右上のログインをしてください。
- LINEに登録しているメールアドレスとパスワードを入力してログインしてください。
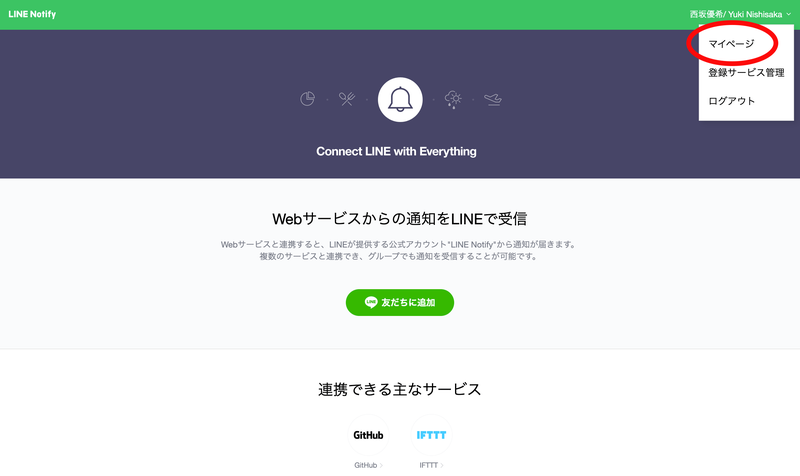
- 右上の自分の名前>マイページを押してください。
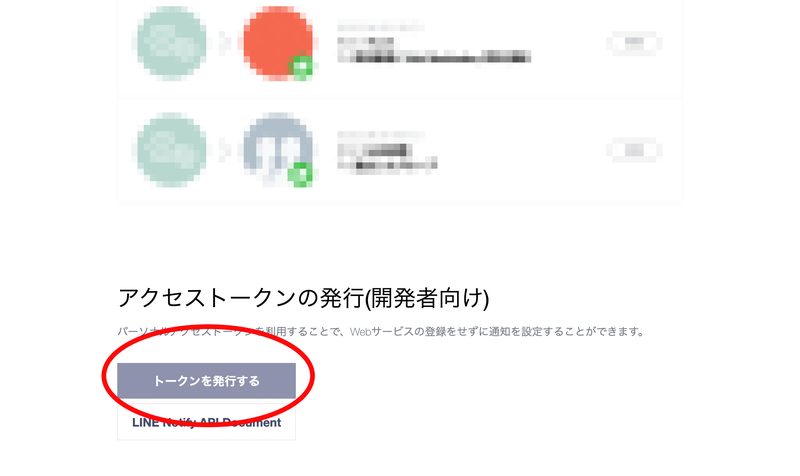
- マイページの下層にある「アクセストークンの発行(開発者向け)」の部分の「トークンを発行する」を選択してください。
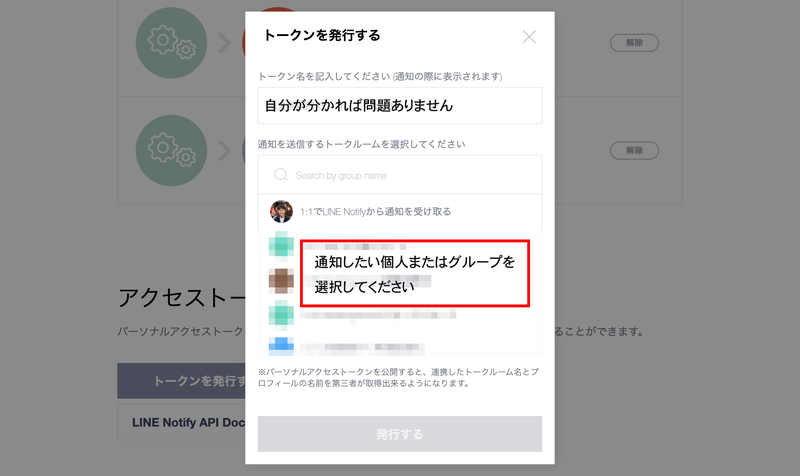
- トークン名と通知するトークまたはグループを選択してください。トークン名はLINEの通知の文章に使われるのでわかる名前にすることをお勧めします。
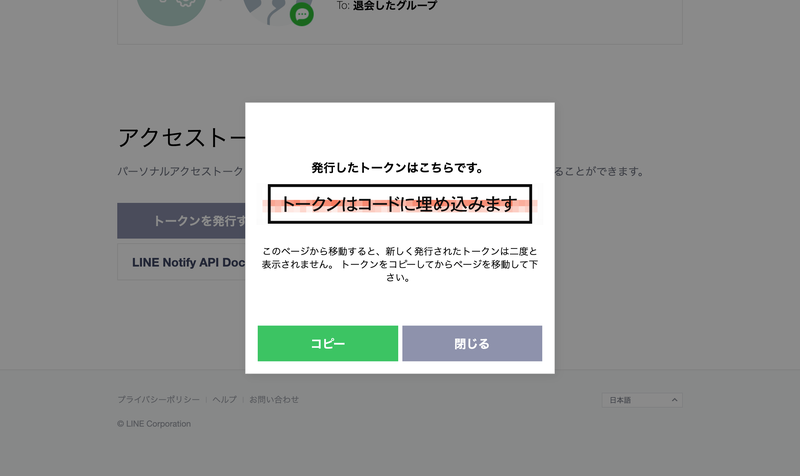
- トークンをコピーしてください。(最初のコードにコピペします)






2. Notion APIの取得
- Notion APIの公式ページに移動してください。(https://developers.notion.com/)
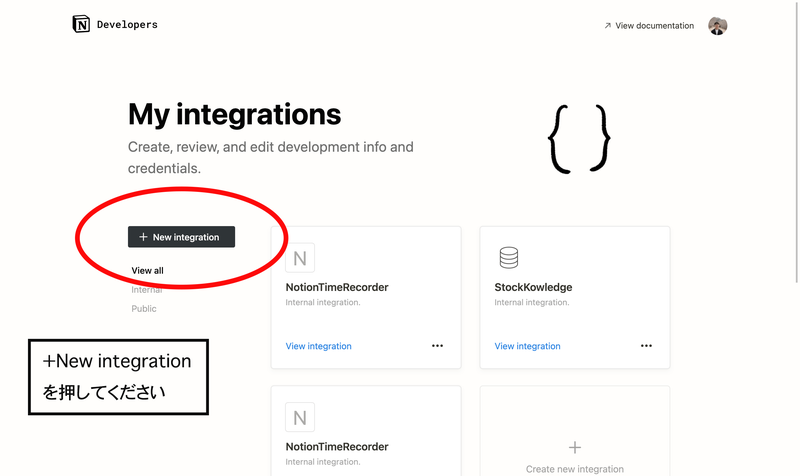
- 右上のMy Integrationを押します。
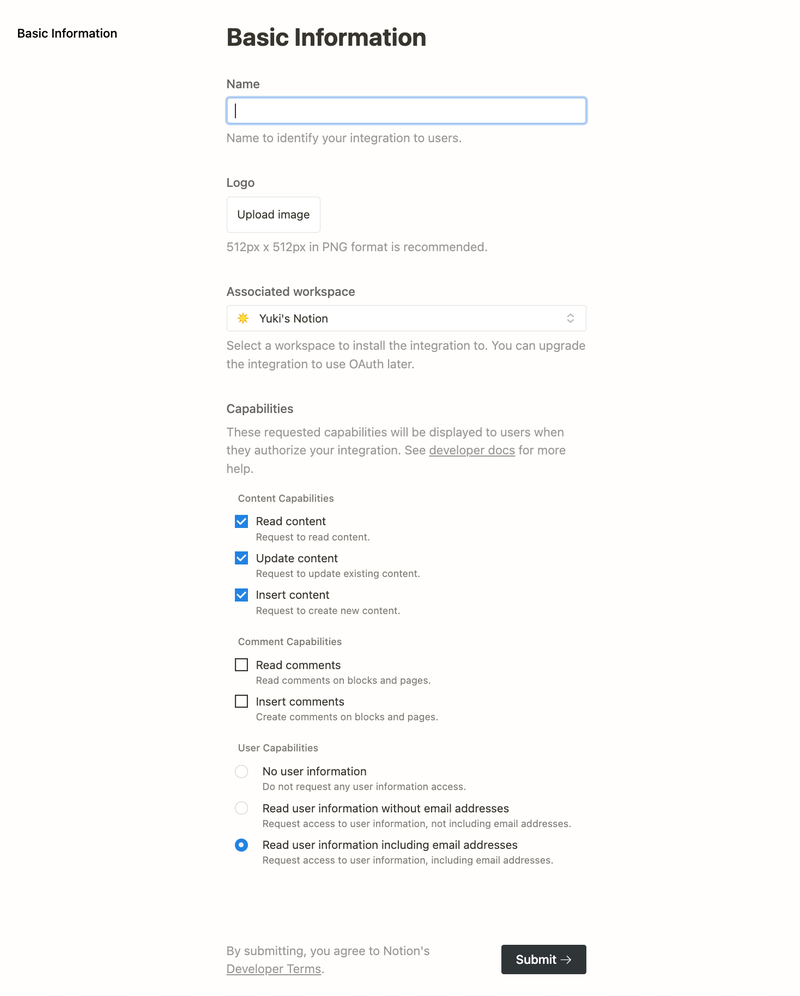
- ご自身がわかるようなインテグレーションの名前を入力して下の写真のようになるように選択してsubmitボタンを押してください。(基本触らなくて良いはずです)
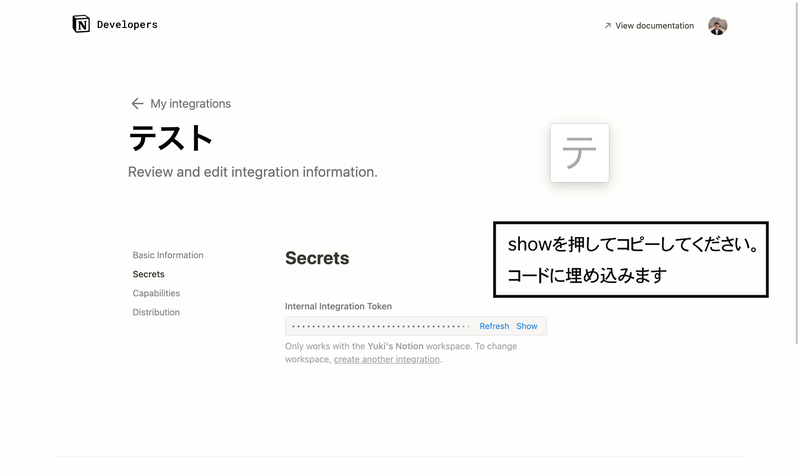
- Secretsのトークンキーをコピーしてください。最初のコードにコピペして使います。



3. NotionのデータベースのIDを取得
- 自身のNotionページを開きます。(ブラウザ版を奨励します)
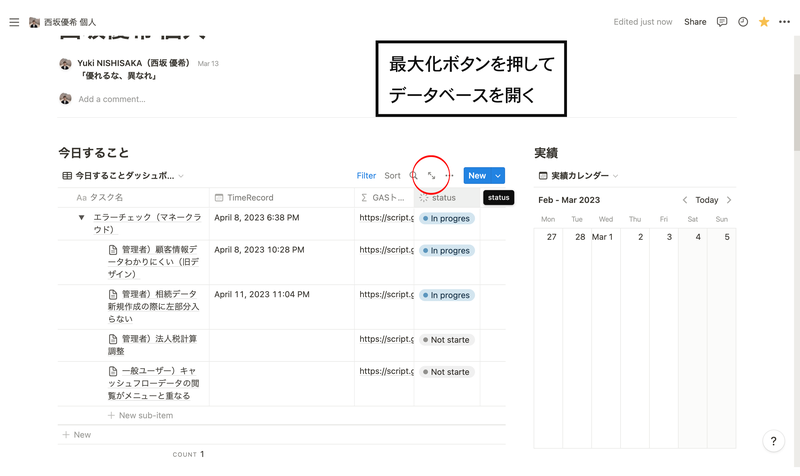
- データ元(LINEに共有したいデータが集まっているデータベース)を開きます。開くときはデータベース右上にある最大化ボタンを押してください。
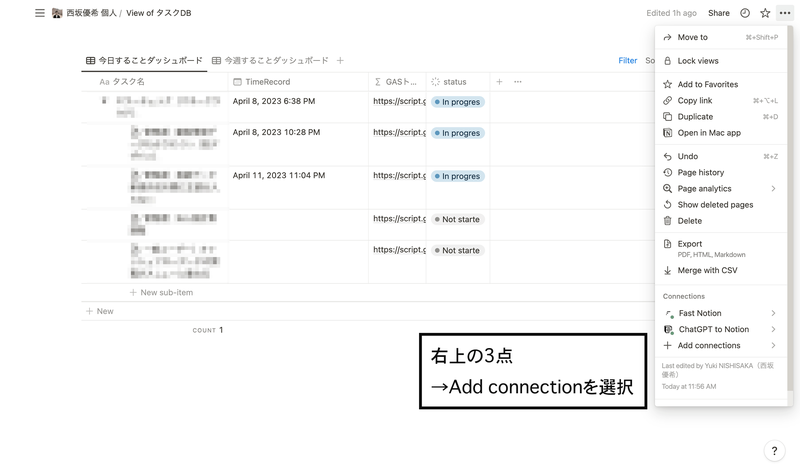
- データベースのフルページを開くと、右上の3点から連携(connection)を選択してください。こちらから先ほどのステップで追加したAPIをこのページと繋いでいきます。
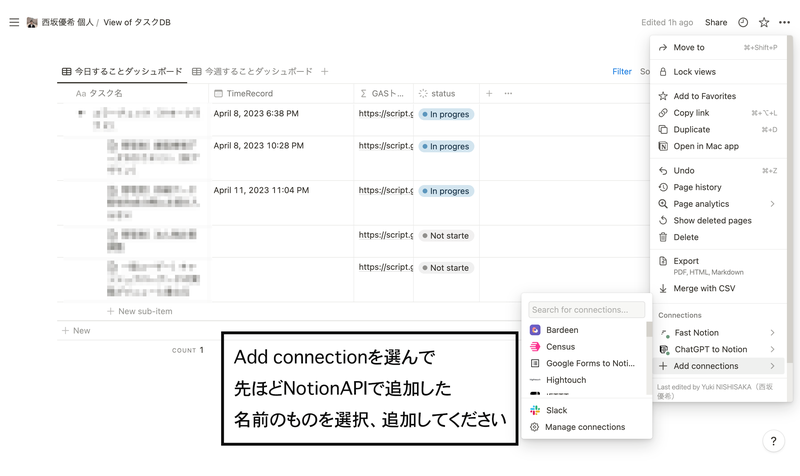
- 3点ボタンを押して、下部にある連携(connection)の中にある先ほどのステップ2で発行したNotion APIの名前を選択してください。
- 最後にデータベースのIDを探します。リンクは以下の構成になっています。ワークスペースの部分の文字列をコピーしてください。後ほど最初のコードに埋め込みます。
※もしもアプリ版(パソコンソフト版)を使っている場合は⌘+Lでそのページのリンクをコピーできるのでテキストエディタなどに貼り付けて上記の文字列を探してみてください。




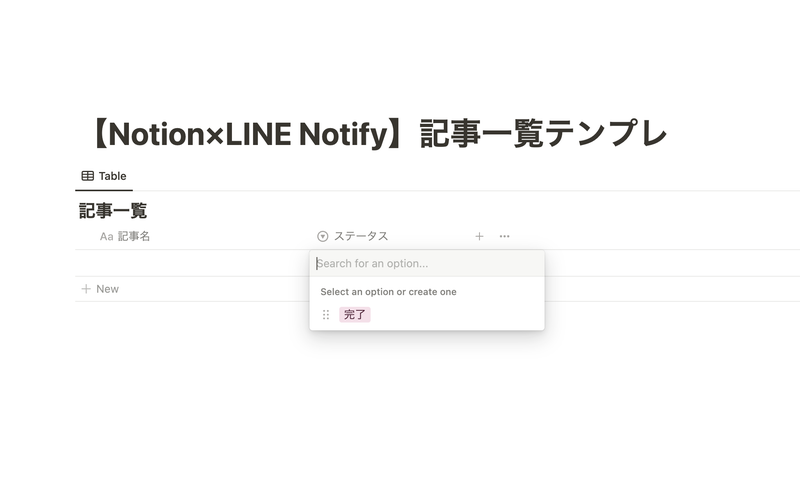
補足 データベースのプロパティの調整
以下のテンプレを複製していただくことが一番簡単にできます。(下記の設定をすでに反映させております)
今回のコードを使うためには記事があるデータベースのプロパティを以下のように設定しておく必要があります。
- 記事のタイトルをテキストプロパティの「記事名」という名前
- 更新状況を示すためにセレクトプロパティ(単一選択)の「ステータス」をいう名前
- ステータスの選択肢に「完了」を事前に作成しておく

https://nishiyuki0501.notion.site/Notion-LINE-Notify-0e25f22f450544fa95386c02c695235a
4. コードに反映されていく
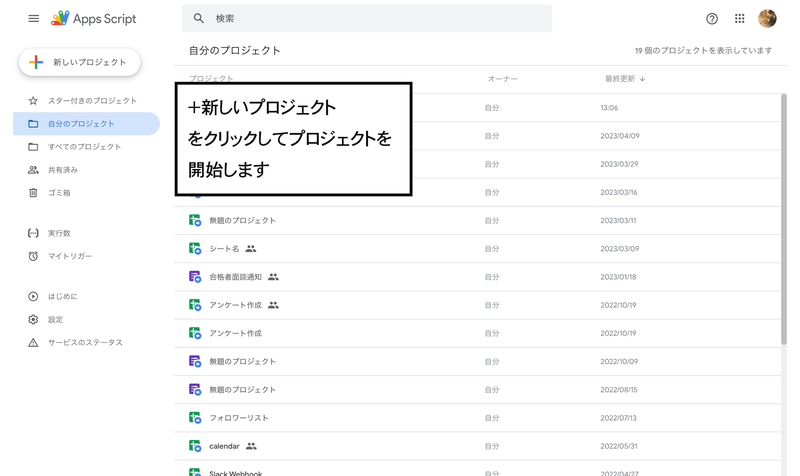
- Google Apps Script(以下、GASと表記)の公式ページを開きます。(https://script.google.com/home)
- (初めての方はログインします)
- エディタを開いたら、最初のコードを全てコピペしてください。最初のfunction(){}も消して、全て置き換えます。
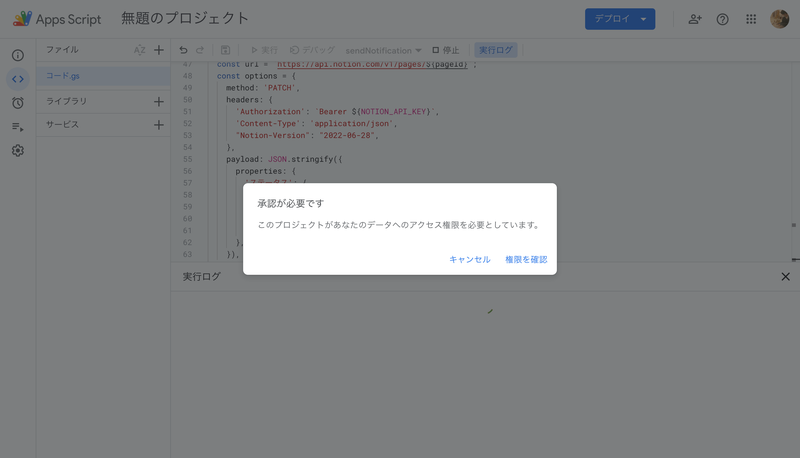
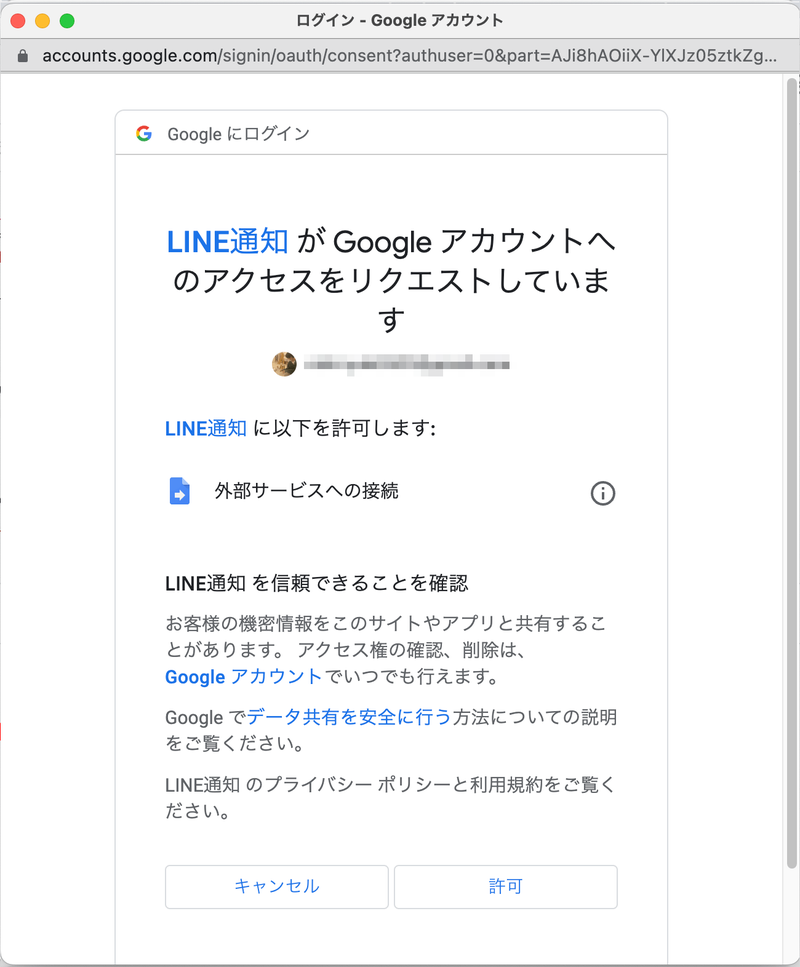
- 保存して、実行を押すと権限確認が必要というポップアップが表示されるので「権限を確認」を押してください。
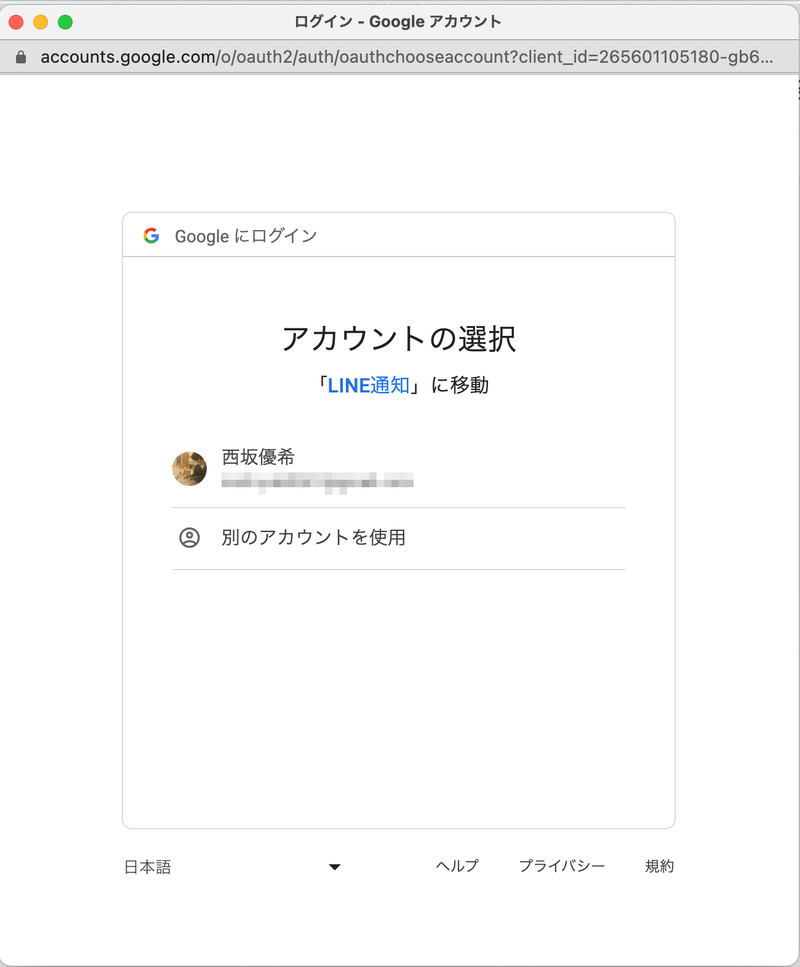
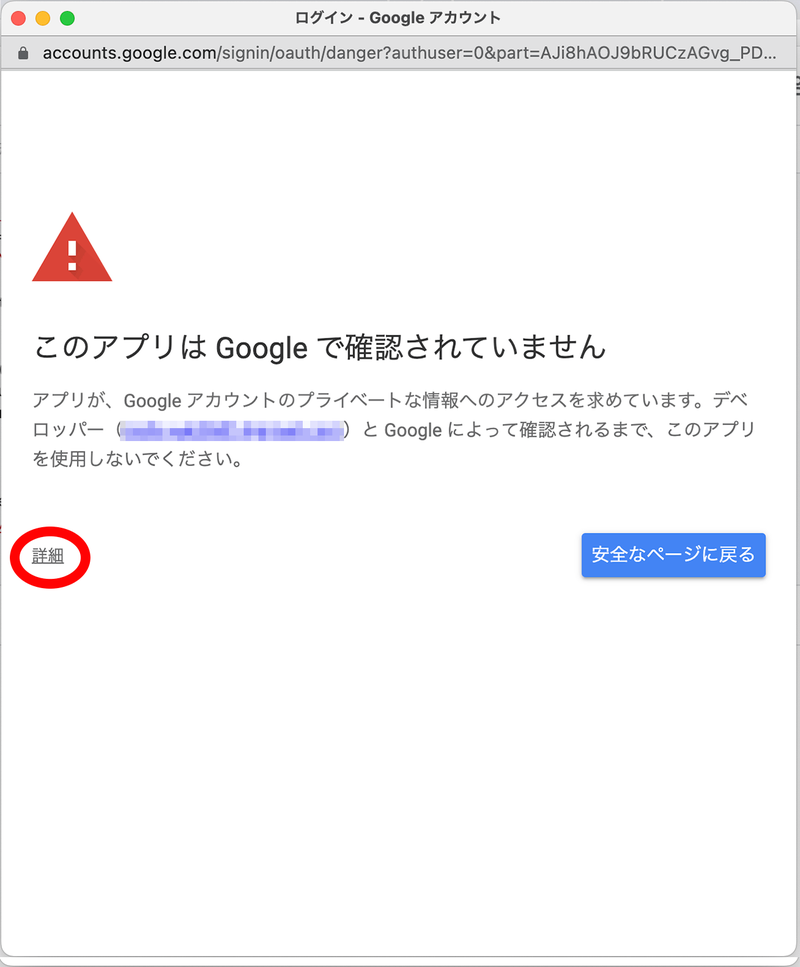
- Googleでログインすると「このアプリはGoogleに接続されていません」と出てくるので左下の「詳細」を押してください。
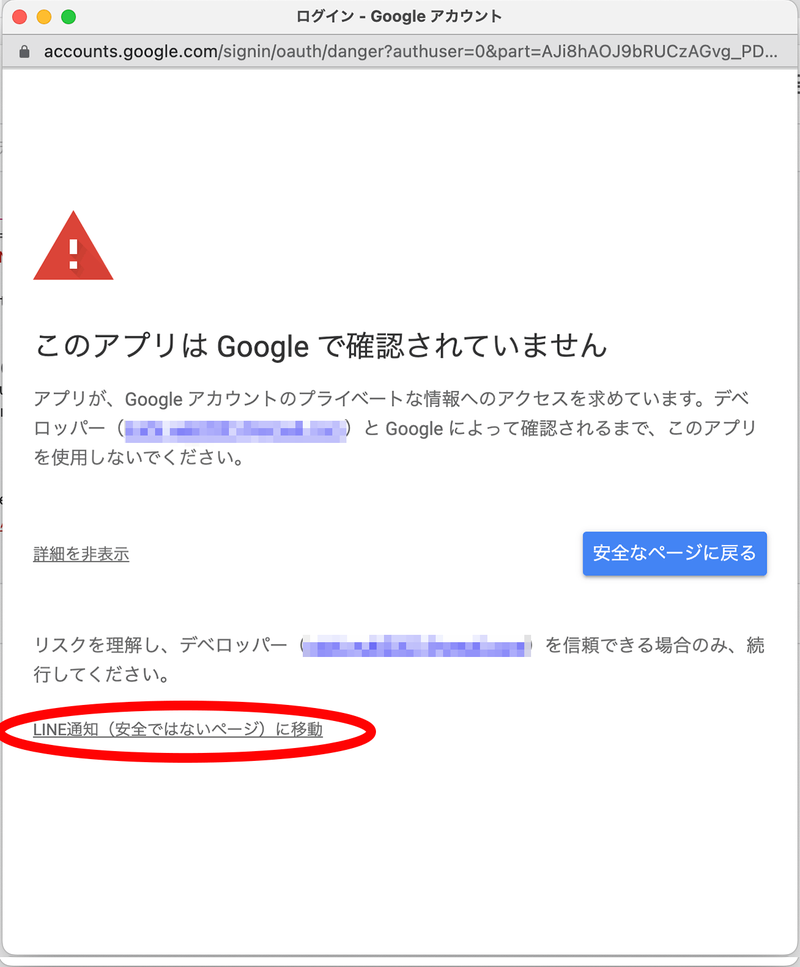
- 「詳細」を押すと「安全でないページへ移動」と出てくるので押してください。
※外部サービスとの連携により、情報漏洩などのリスクがあるという意味で接続には注意してくださいという意味です。 - 外部サービスとの接続を許可してください。(GASでプロジェクトを初めて動かすときは毎回この作業が必須になります。)








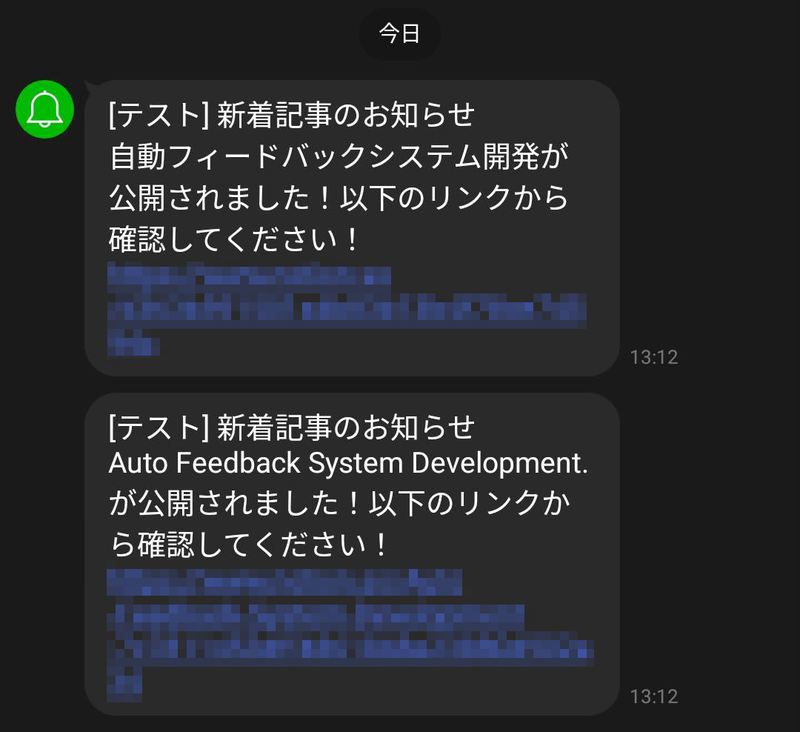
実際に動かした通知
実際に動かしてみるとLINEに記事名とそのリンクが共有されます。
記事の共有権限が「リンクを知っている人が閲覧可能」になっていることが前提ですが、通知を受け取った人が見ることができます。
通知のタイミングはGASのトリガーを用いて指定の時間にチェックするなどすれば完全に自動で送られるようになります。

最後に
いかがだったでしょうか。
少し長編にわたる内容でしたが、Notion内の情報をLINEに自動で送信することでコミュニティの運営や情報共有が円滑になる可能性が高いと思います。
こうした記事を今後も発信していきますので、ぜひ参考にしていただけますと嬉しいです。
ありがとうございました。


