NotionとSlackを組み合わせて、究極のタスク管理体験を実現します。この強力な組み合わせにより、プロジェクトの効率と生産性が格段に向上します。
成果物
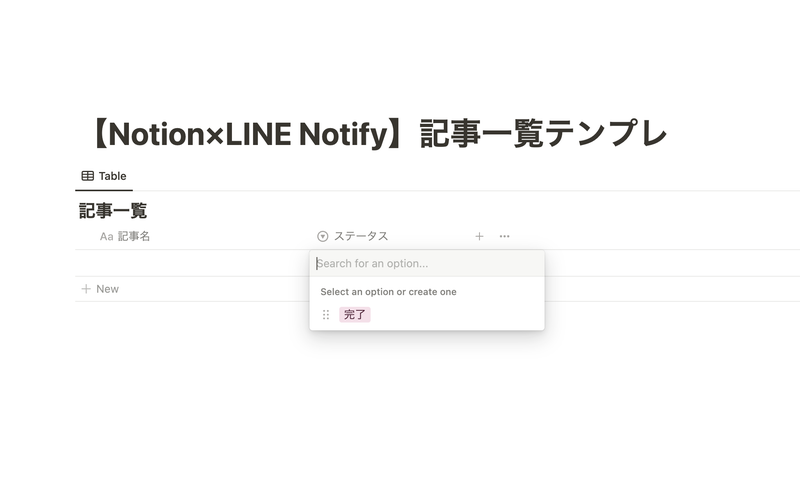
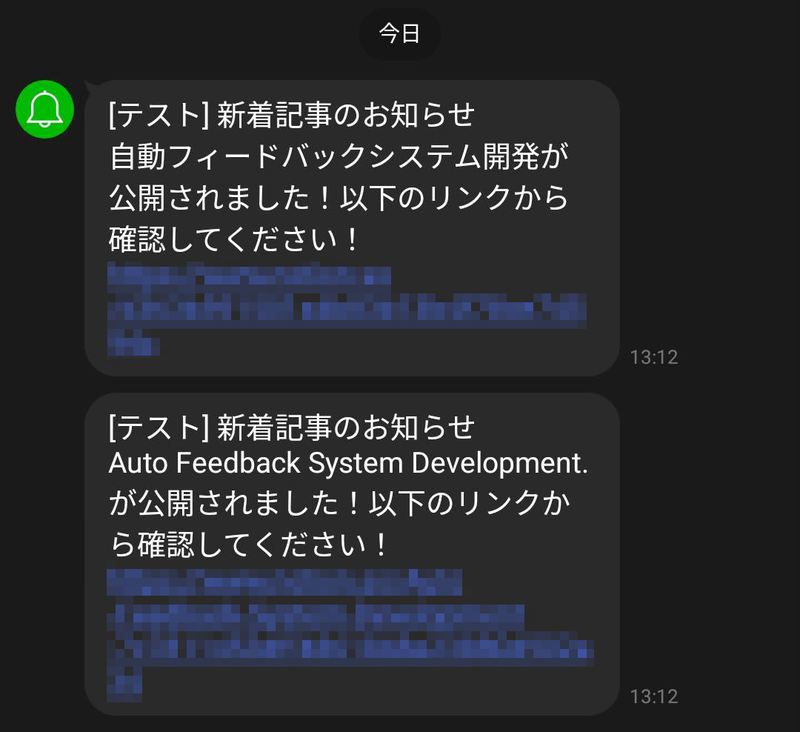
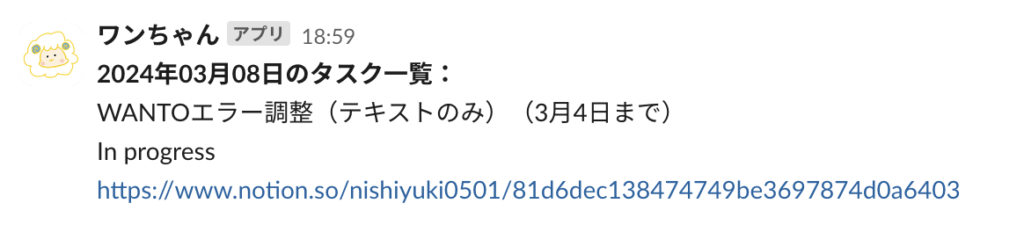
このように指定した時間にNotionに登録されているタスクが自動で送られてきます。

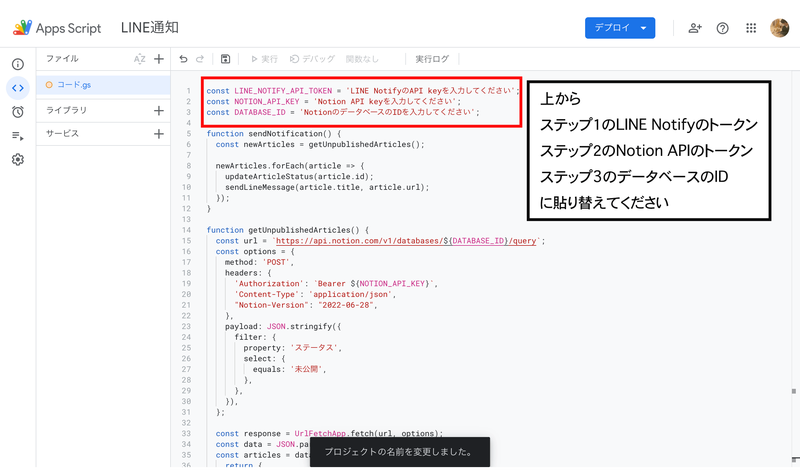
以下のコードをGoogle Apps Scriptに貼り付けてご利用ください。なお、WebhookおよびNotion API、Notionデータベースの設定はコメントアウト(//が書かれている部分)に従ってご変更ください。
var SLACK_WEBHOOK_URL = 'slackに追加したWebhookよりWebhook URLを挿入'; //WebhookURLの取得はSTEP1
//Notion上のタスクをスプレッドシートに同期させる関数(定期的に起動する)
function syncNotionDatabaseToSpreadsheet() {
const notionApiKey = 'NotionAPIKeyを挿入'; //NotionAPIKeyを挿入(STEP2)
const databaseId = ' NotionデータベースのIDを挿入'; //タスクを登録しているNotionデータベースのIDの挿入(STEP3)
const url = 'https://api.notion.com/v1/databases/' + databaseId + '/query';
const headers = {
'Authorization': 'Bearer ' + notionApiKey,
'Notion-Version': '2022-06-28',
'Content-Type': 'application/json'
};
const options = {
'method': 'post',
'headers': headers,
};
const response = UrlFetchApp.fetch(url, options);
const data = JSON.parse(response.getContentText());
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const sheet = spreadsheet.getSheetByName("インポート");
const existingIds = sheet.getRange(1, 1, sheet.getLastRow()).getValues().flat();
data.results.forEach((result) => {
let taskname = "TODOデータベースのタスク名のプロパティ名に置き換え"; //タスクデータベースのTitle(見出し)の名前を登録してください(STEP4)
let datename = "TODOデータベースの期限のプロパティ名に置き換え"; //タスクデータベースの期限を登録しているプロパティの名前を入れてください(STEP4)
const id = result.id;
const name = result.properties.taskname.title[0]?.plain_text || "";
const status = result.properties.status.status.name;
let formattedDate = "";
if (result.properties.datename && result.properties.datename.date) {
const date = new Date(result.properties.datename.date.start);
formattedDate = `${date.getFullYear()}-${String(date.getMonth() + 1).padStart(2, '0')}-${String(date.getDate()).padStart(2, '0')}`;
}
const rowIndex = existingIds.indexOf(id) + 1;
if (rowIndex > 0) {
sheet.getRange(rowIndex, 2).setValue(name);
sheet.getRange(rowIndex, 3).setValue(status);
sheet.getRange(rowIndex, 4).setValue(formattedDate);
sheet.getRange(rowIndex, 5).setValue()
} else {
sheet.appendRow([id, name, status, formattedDate]);
existingIds.push(id);
}
});
}
//当日期限のタスク一覧の送信処理に使用する関数
function sendTodaysTasksToSlack() {
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const sheet = spreadsheet.getSheetByName("当日判定"); //雛形のスプレッドシートの「当日判定」シートの名称を変更する場合はこちらも変更
const lastRow = sheet.getLastRow();
// シートからページIDとタスク名を取得
const pageIds = sheet.getRange(2, 1, lastRow - 1).getValues().flat();
const tasks = sheet.getRange(2, 2, lastRow - 1).getValues().flat();
const status = sheet.getRange(2,3 ,lastRow - 1).getValues().flat();
// ページIDを基にNotionページのURLを動的に生成し、それとタスク名を組み合わせる
let combinedTasks = [];
for (let i = 0; i < pageIds.length; i++) {
if (pageIds[i] && pageIds[i] !== "#N/A") {
const notionUrl = `https://www.notion.so/nishiyuki0501/${pageIds[i].replace(/-/g, '')}`;
combinedTasks.push(tasks[i]);
combinedTasks.push(status[i]);
combinedTasks.push(notionUrl);
}
}
if (combinedTasks.length > 0) {
sendTasksToSlack(combinedTasks);
} else {
sendTasksToSlack(["本日のタスクはNotion上には登録されていません。"]);
}
}
//当日完了したタスク一覧の送信処理に使用する関数
function sendTodaysTasksToSlack_done() {
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const sheet = spreadsheet.getSheetByName("実績判定"); //雛形のスプレッドシートの「実績判定」シートの名称を変更する場合はこちらも変更
const lastRow = sheet.getLastRow();
// シートからページIDとタスク名を取得
const pageIds = sheet.getRange(2, 1, lastRow - 1).getValues().flat();
const tasks = sheet.getRange(2, 2, lastRow - 1).getValues().flat();
// ページIDを基にNotionページのURLを動的に生成し、それとタスク名を組み合わせる
let combinedTasks = [];
for (let i = 0; i < pageIds.length; i++) {
if (pageIds[i] && pageIds[i] !== "#N/A") {
const notionUrl = `https://www.notion.so/nishiyuki0501/${pageIds[i].replace(/-/g, '')}`;
combinedTasks.push6(tasks[i]);
combinedTasks.push(notionUrl);
}
}
if (combinedTasks.length > 0) {
sendTasksToSlack_done(combinedTasks);
} else {
sendTasksToSlack_done(["本日のタスクはNotion上には登録されていません。"]);
}
}
//sendTodaysTasksToSlack関数の送信処理
function sendTasksToSlack(tasks) {
const today = new Date();
const formattedDate = `${today.getFullYear()}年${String(today.getMonth() + 1).padStart(2, '0')}月${String(today.getDate()).padStart(2, '0')}日`;
var payload = {
text: '*' + formattedDate + 'のタスク一覧:*' + '\n' + tasks.join('\n' )
};
var options = {
method: 'POST',
contentType: 'application/json',
payload: JSON.stringify(payload)
};
UrlFetchApp.fetch(SLACK_WEBHOOK_URL, options);
}
//sendTodaysTasksToSlack_done関数の送信処理
function sendTasksToSlack_done(tasks) {
const today = new Date();
const formattedDate = `${today.getFullYear()}年${String(today.getMonth() + 1).padStart(2, '0')}月${String(today.getDate()).padStart(2, '0')}日`;
var payload = {
text: '*' + formattedDate + 'の完了タスク一覧:*' + '\n' + tasks.join('\n')
};
var options = {
method: 'POST',
contentType: 'application/json',
payload: JSON.stringify(payload)
};
UrlFetchApp.fetch(SLACK_WEBHOOK_URL, options);
}各ツールのご紹介
まず、最初にNotionとslackの紹介をします。弊社でも大変お世話になっているツールで、この組み合わせで管理されている方も多いかと思いますので、導入されていない方はまずこちらからご覧ください。
Notionでのタスク管理
Notionは柔軟なタスク管理とプロジェクト計画のための多機能プラットフォームです。タスクのリスト化、進捗の追跡、期限の設定が一箇所で管理でき、独自の管理システムの構築も可能になります。
Slackでのコミュニケーション最適化
Slackは、チームコミュニケーションを効率化し、プロジェクト関連情報の共有を迅速化します。Notionで管理されているタスクの更新情報をSlackでリアルタイムに共有することで、情報の透明性が向上し、チームワークが促進されます。
NotionとSlackの統合
NotionとSlackを統合することで、タスク管理の自動化が実現します。Notionでのタスク更新時にSlackに自動通知が送られ、プロジェクトの進捗状況をチーム全体でリアルタイムに共有できます。これにより、プロジェクトの効率性が大幅に向上し、タスクの見逃しや遅延を防ぎます。
各設定項目の説明
STEP1 Webhook URLの取得
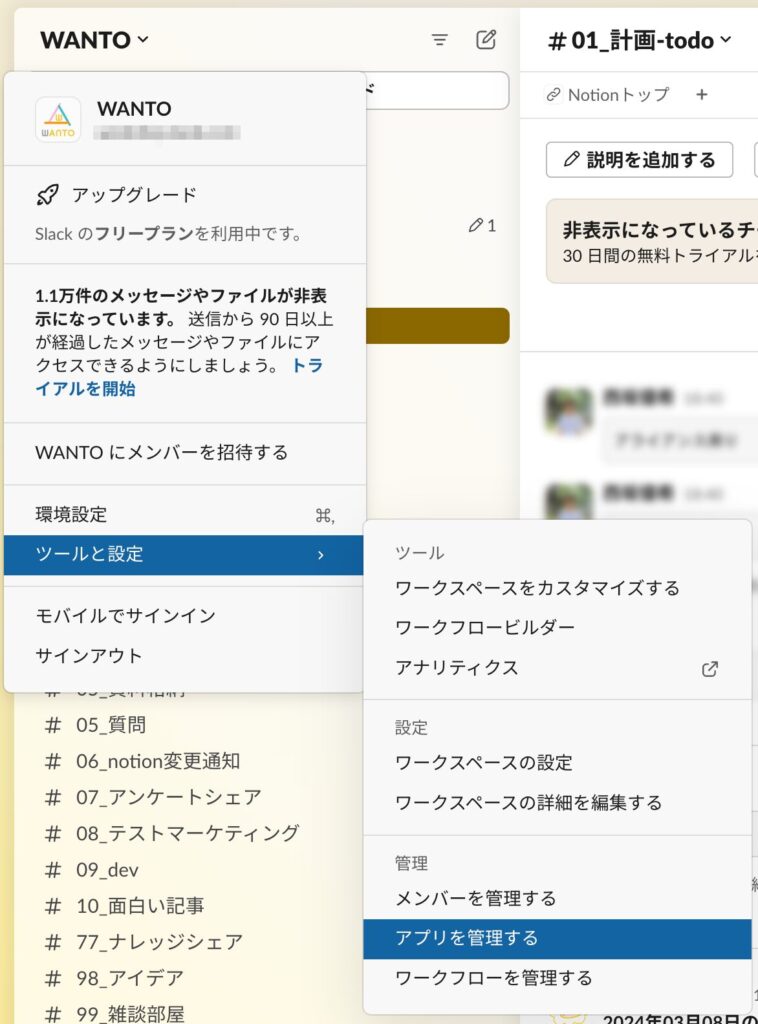
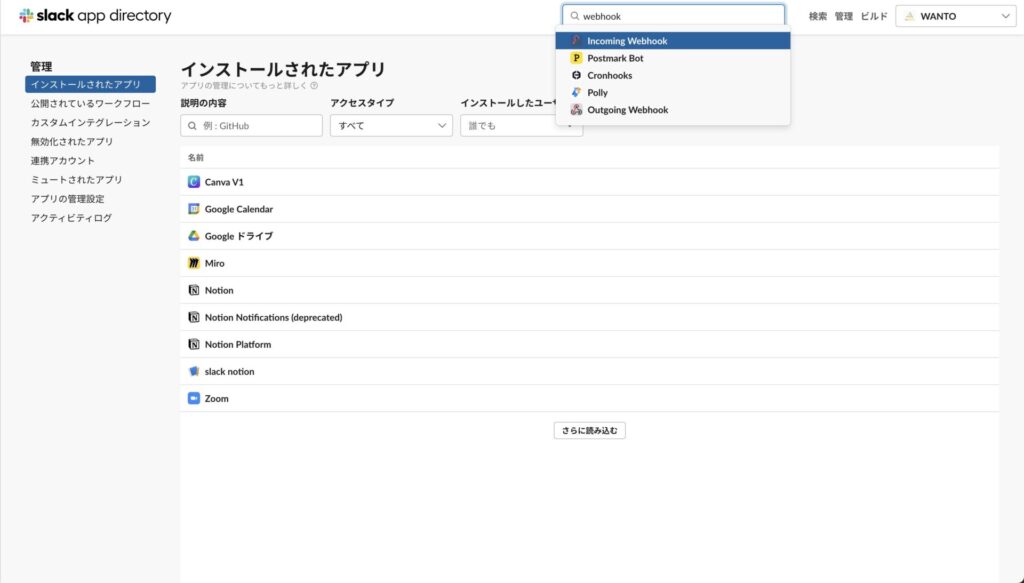
- slack画面からインストールアプリ画面を開く
- ブラウザの右上の検索窓に「webhook」と入力して、「Incoming Webhook」を選択して、アプリを追加する




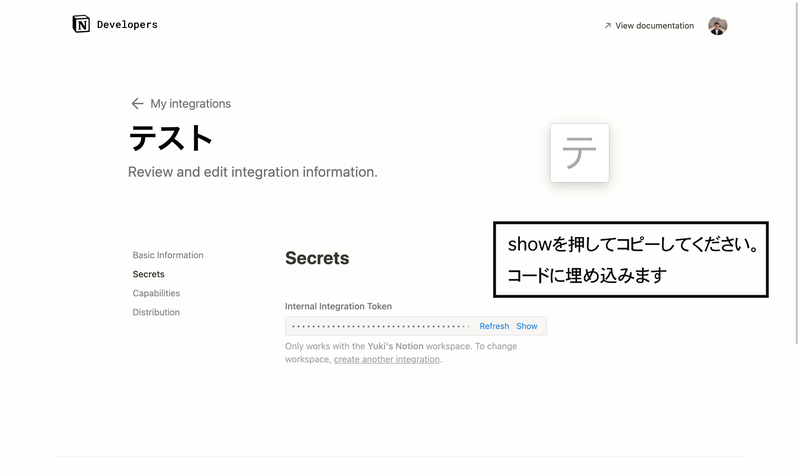
STEP2 NotionAPIの取得
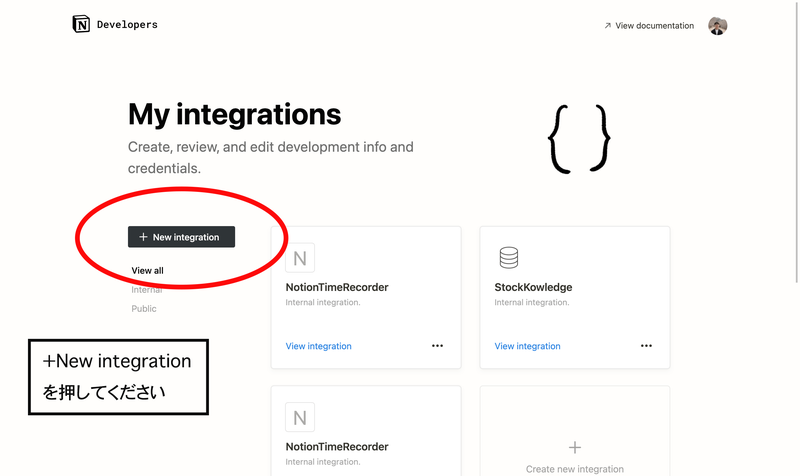
- Notion APIの公式ページに移動してください。(https://developers.notion.com/)
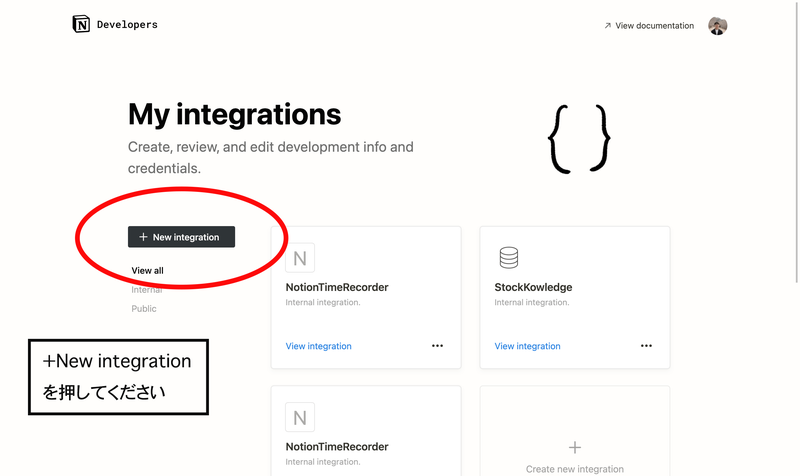
- 右上のMy Integrationを押します。
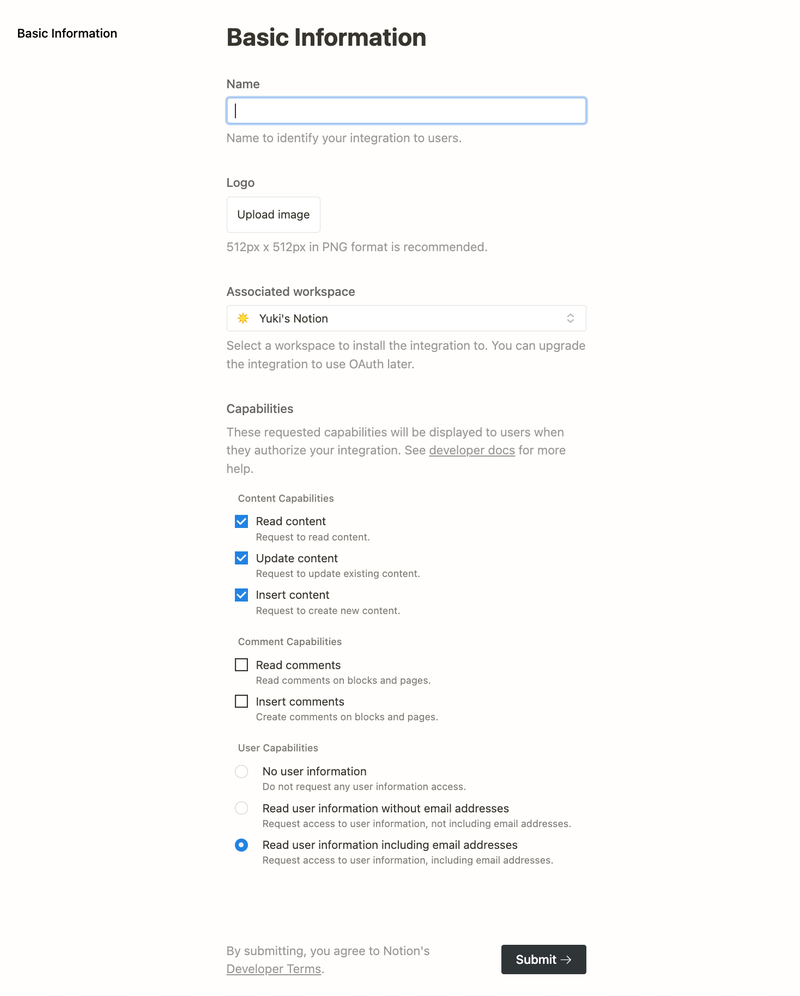
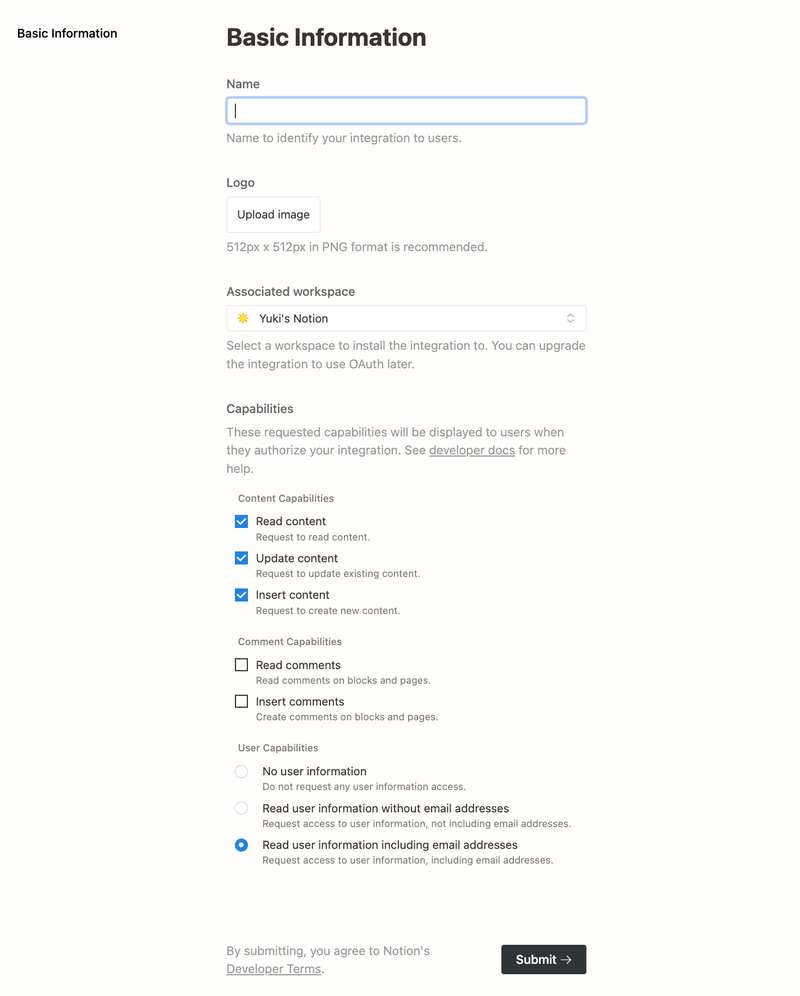
- ご自身がわかるようなインテグレーションの名前を入力して下の写真のようになるように選択してsubmitボタンを押してください。(基本触らなくて良いはずです)
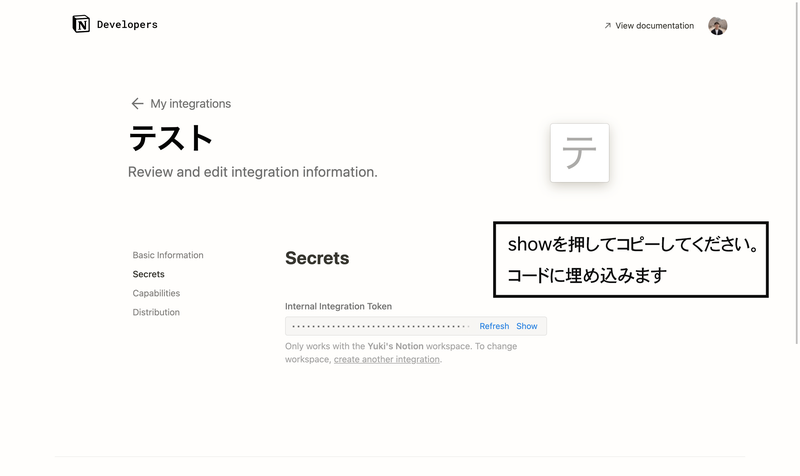
- Secretsのトークンキーをコピーしてください。最初のコードにコピペして使います。



STEP3 NotionデータベースのIDの取得
- 自身のNotionページを開きます。(ブラウザ版を奨励します)
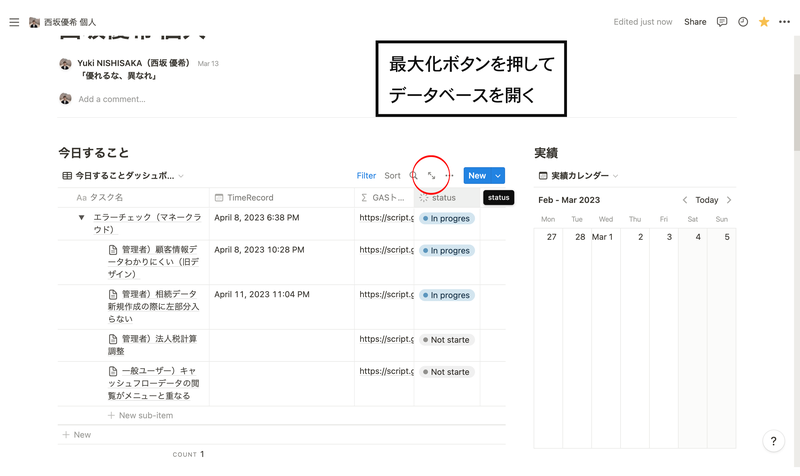
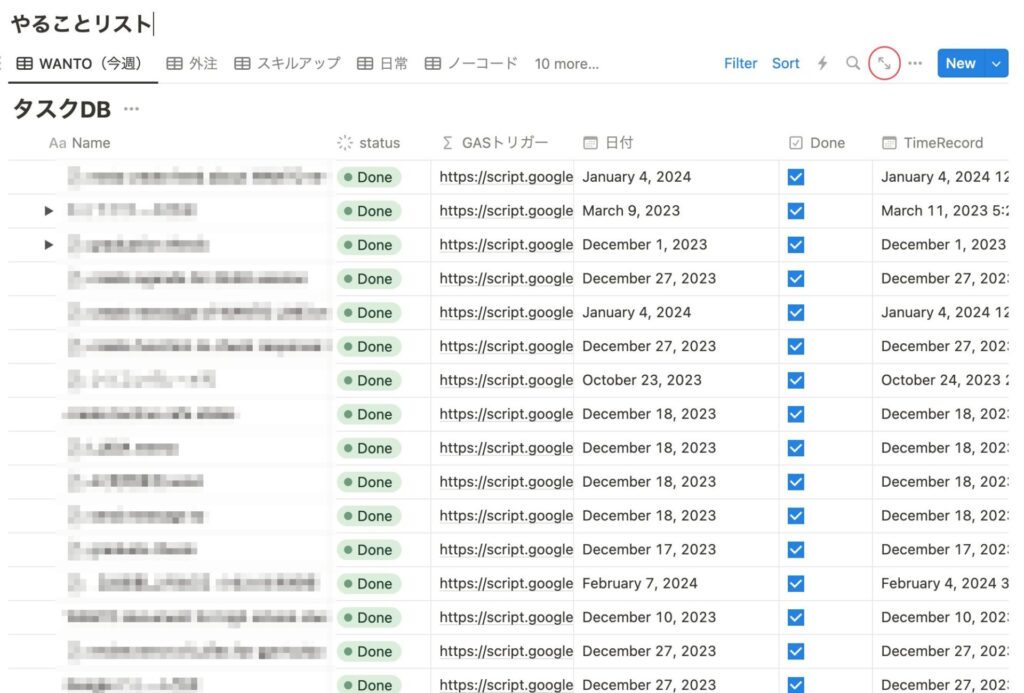
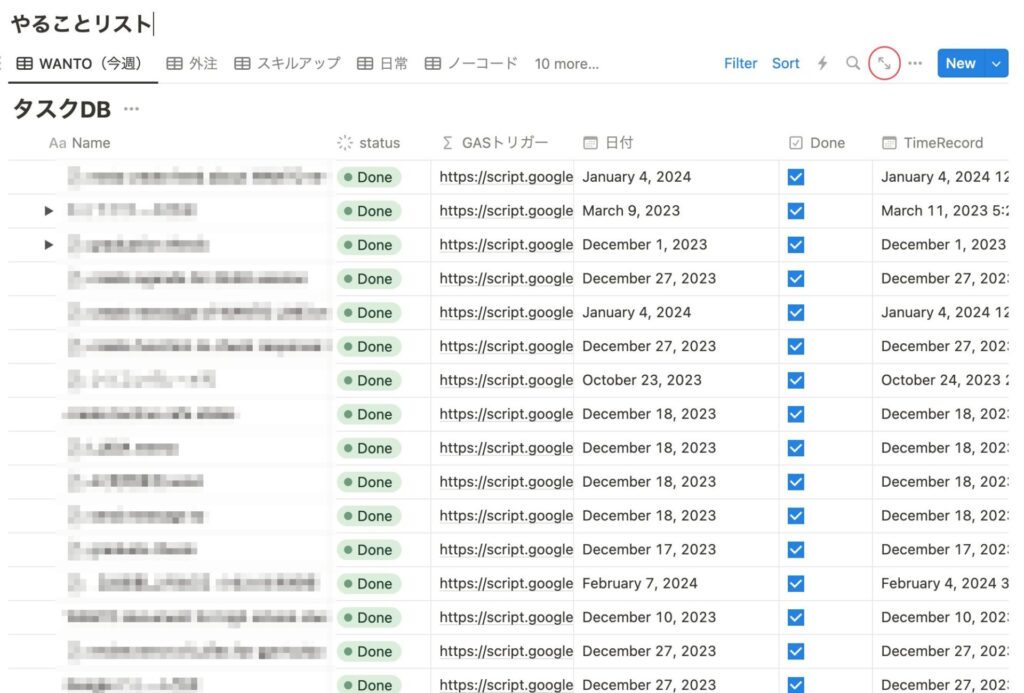
- データ元(slackに共有したいデータが集まっているデータベース)を開きます。開くときはデータベース右上にある最大化ボタンを押してください。
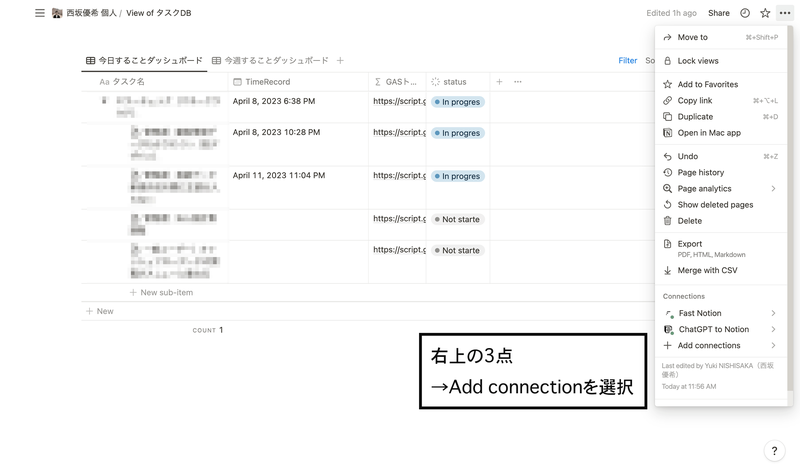
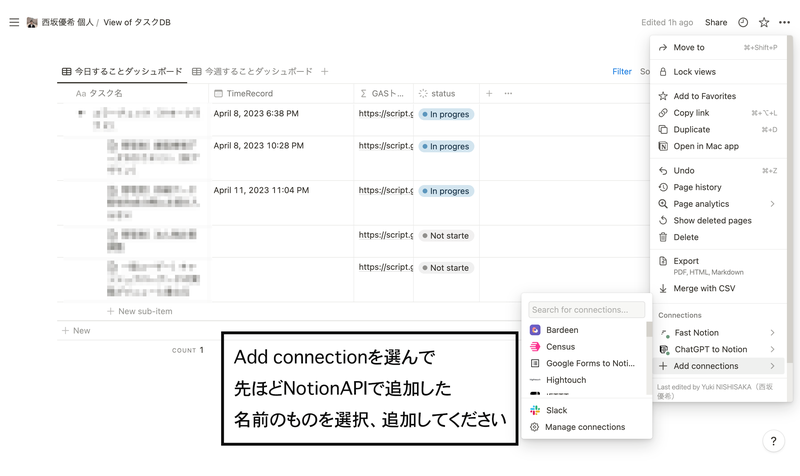
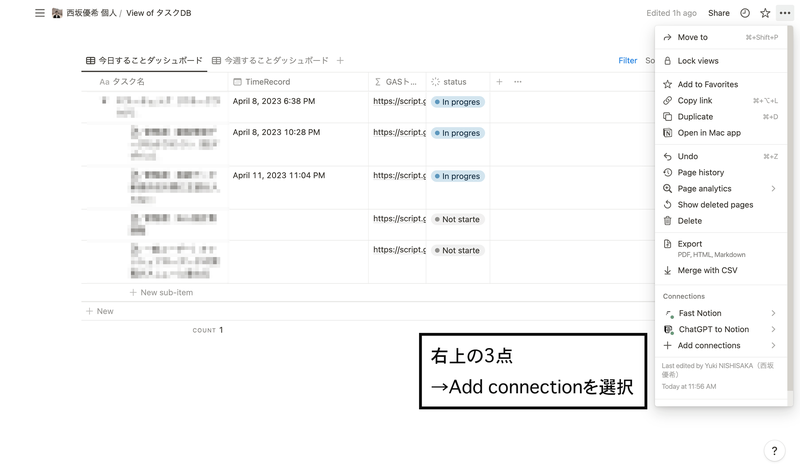
- データベースのフルページを開くと、右上の3点から連携(connection)を選択してください。こちらから先ほどのステップで追加したAPIをこのページと繋いでいきます。
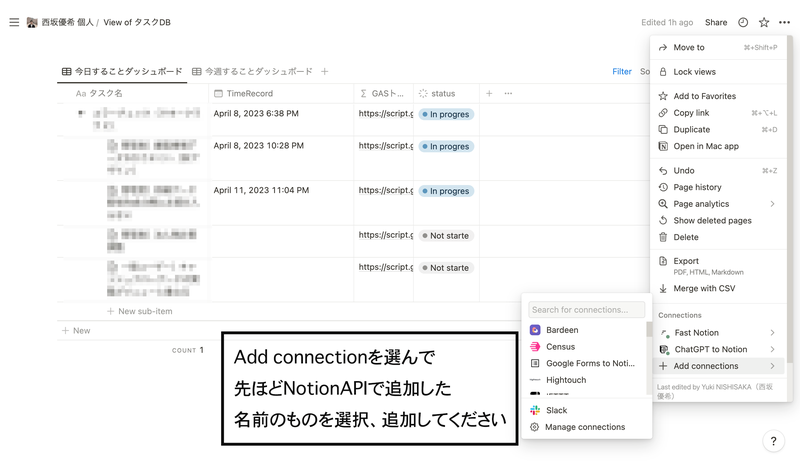
- 3点ボタンを押して、下部にある連携(connection)の中にある先ほどのステップ2で発行したNotion APIの名前を選択してください。
- 最後にデータベースのIDを探します。リンクは以下の構成になっています。ワークスペースの部分の文字列をコピーしてください。後ほど最初のコードに埋め込みます。
※もしもアプリ版(パソコンソフト版)を使っている場合は⌘+Lでそのページのリンクをコピーできるのでテキストエディタなどに貼り付けて上記の文字列を探してみてください。
リンクの構成)
https://notion.so/[ワークスペースのリンク]/[データベースID]?v=[viewのリンク]
カーソルをかざしてもない場合はその画面で問題ございません。



STEP4 Notionデータベースのプロパティ名の確認
- タスク名および期日として利用しているdateプロパティのそれぞれの名前を確認します。
- 最初のコードのSTEP4の部分におきかえます。(ダブルコーテーション(“)は残してテキストのみ変更してください)

カーソルをかざしてもない場合はその画面で問題ございません。
STEP5 コードに反映されていく
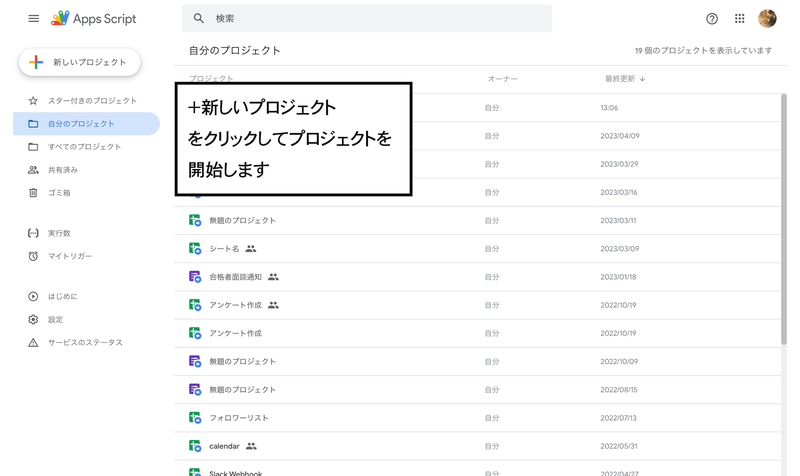
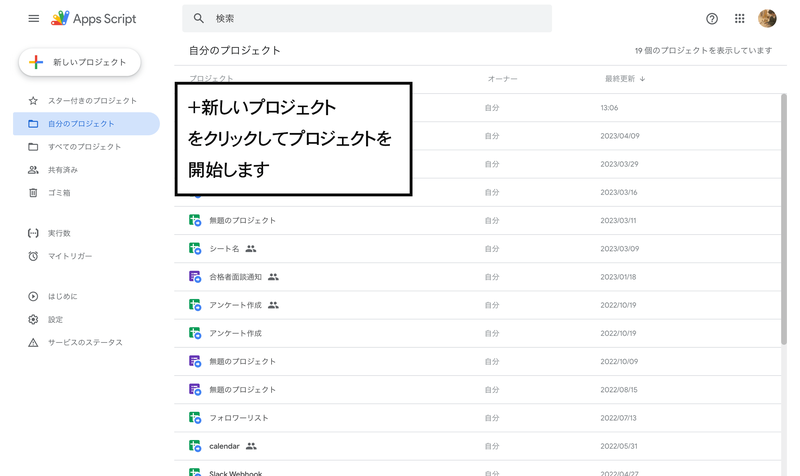
- Google Apps Script(以下、GASと表記)の公式ページを開きます。(https://script.google.com/home)
- (初めての方はログインします)
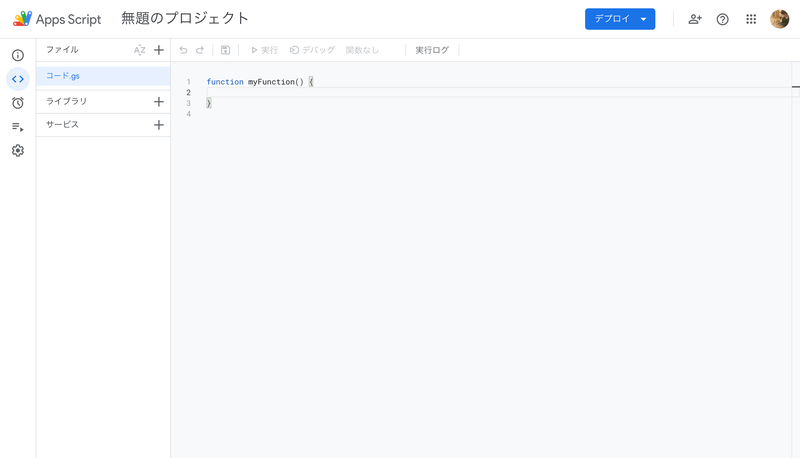
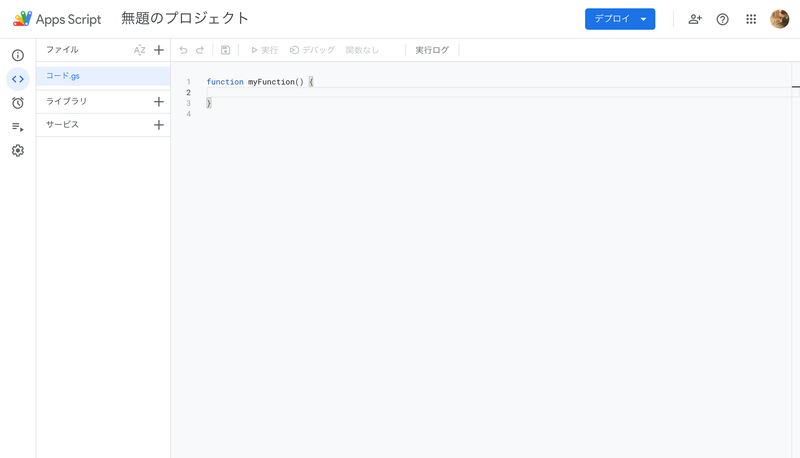
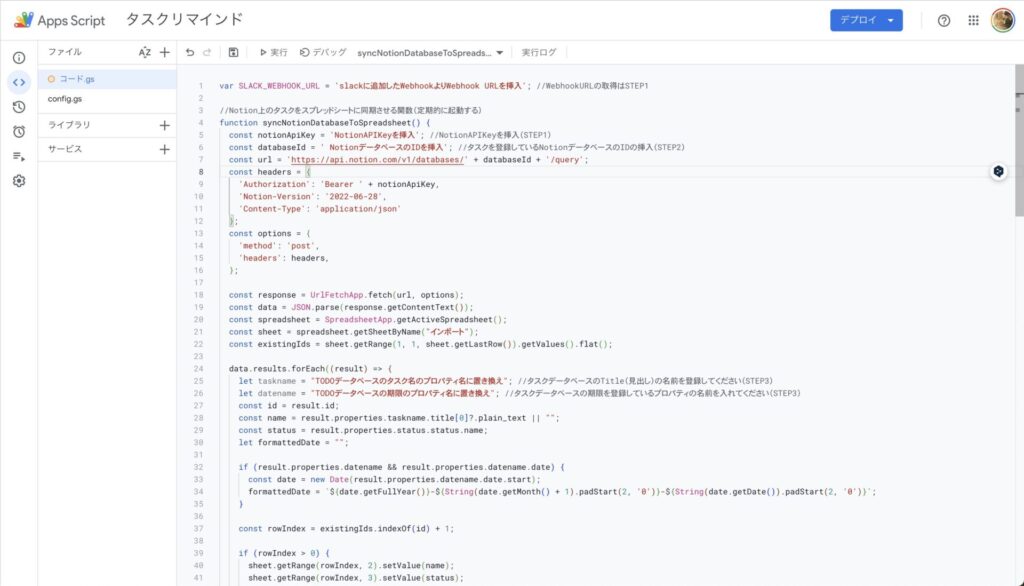
- エディタを開いたら、最初のコードを全てコピペしてください。最初のfunction(){}も消して、全て置き換えます。
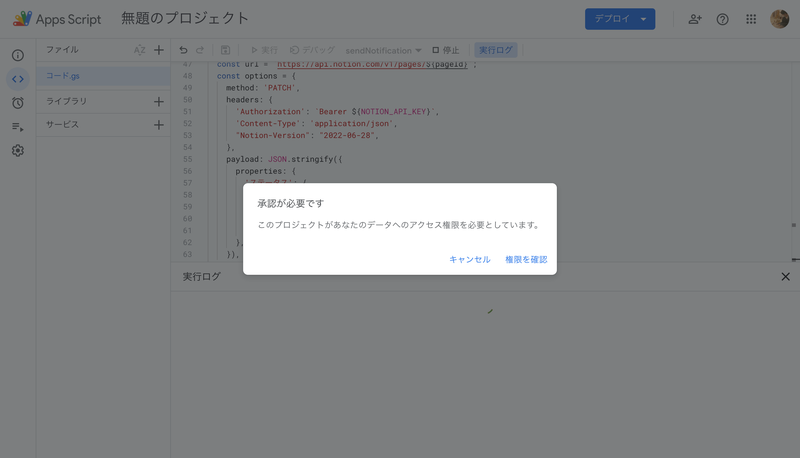
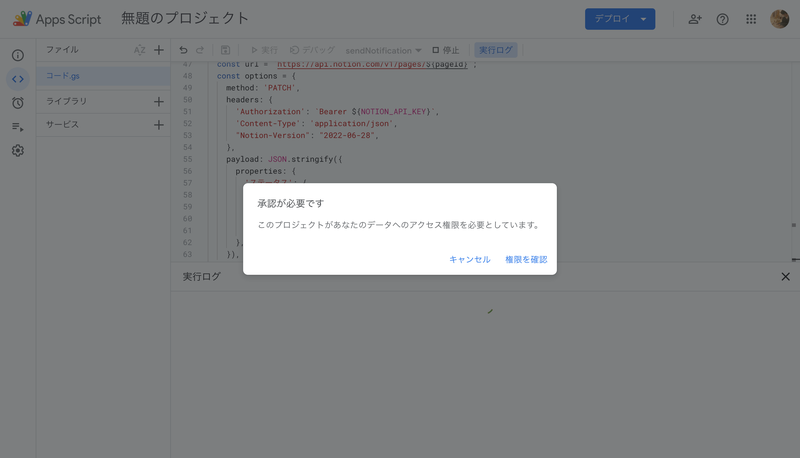
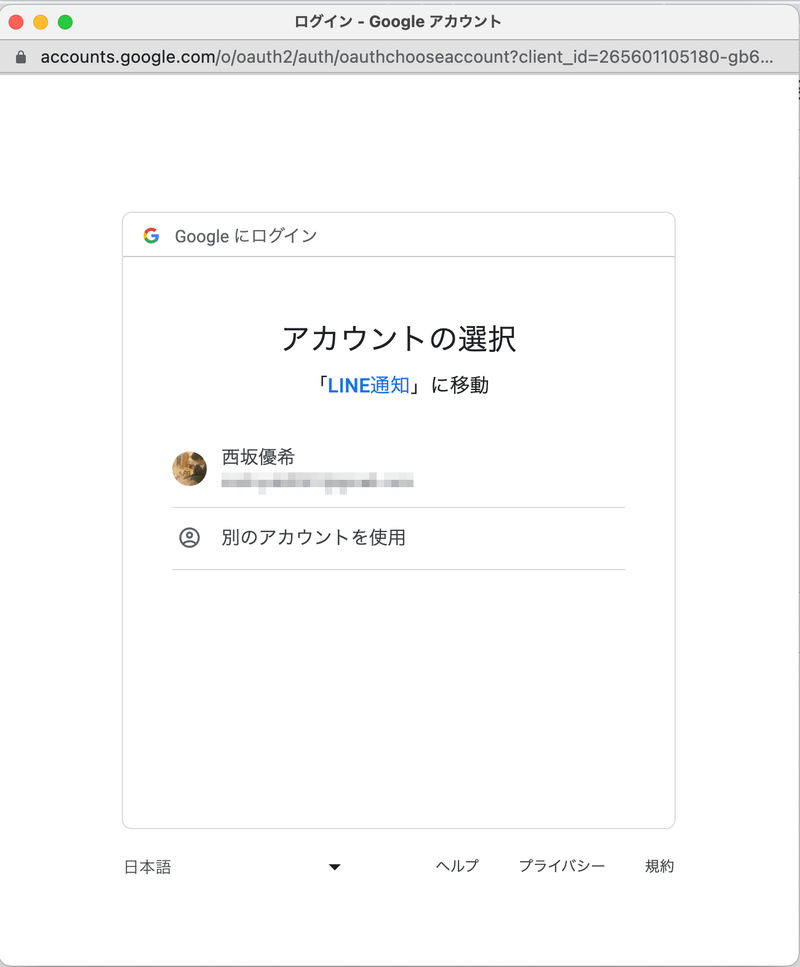
- 保存して、実行を押すと権限確認が必要というポップアップが表示されるので「権限を確認」を押してください。
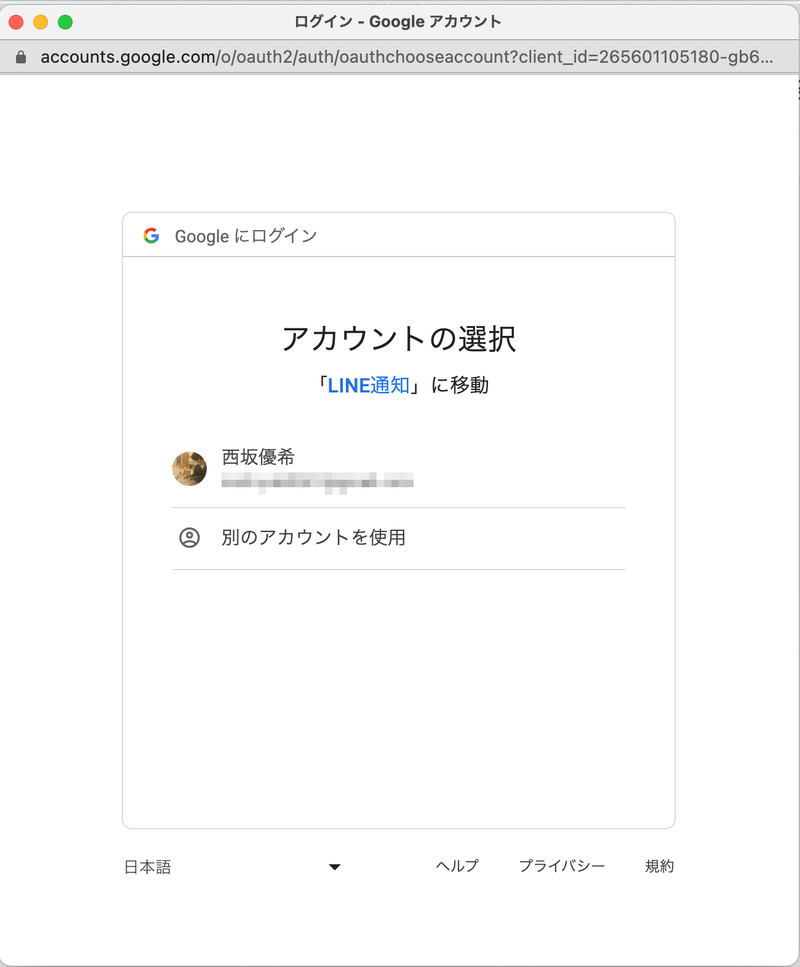
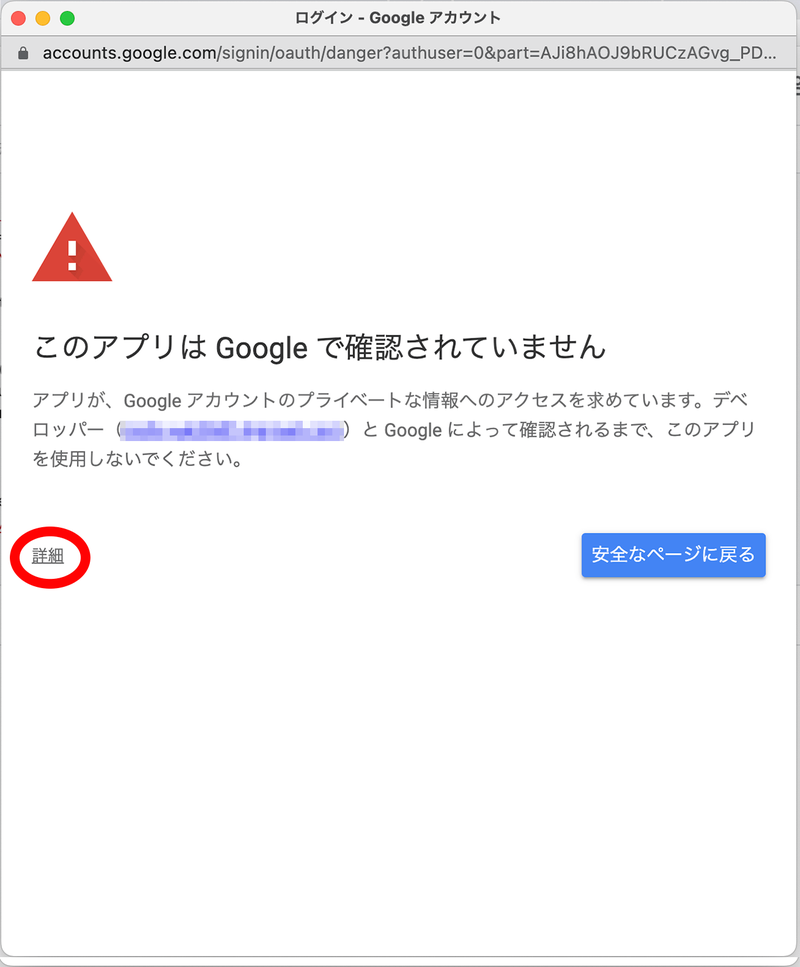
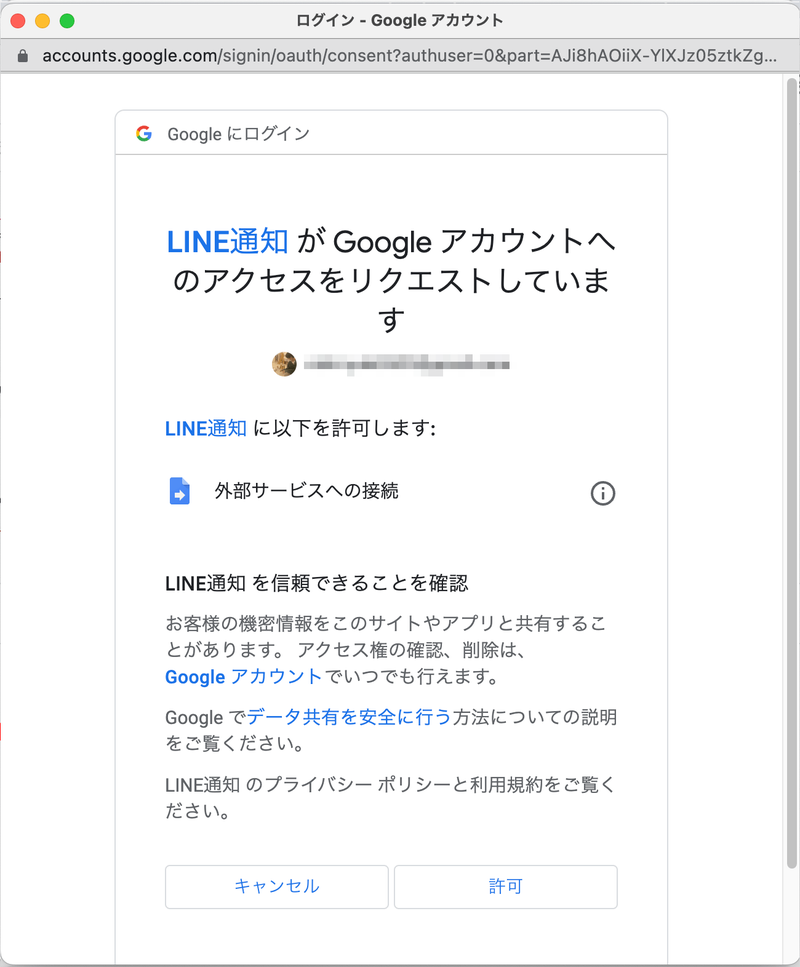
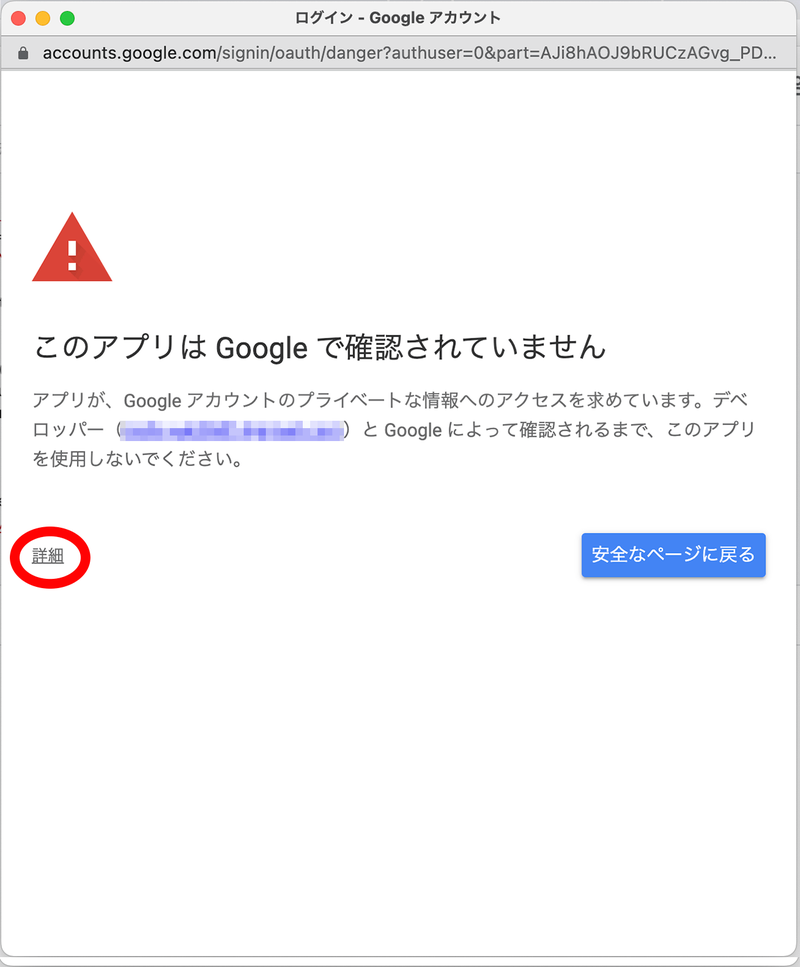
- Googleでログインすると「このアプリはGoogleに接続されていません」と出てくるので左下の「詳細」を押してください。
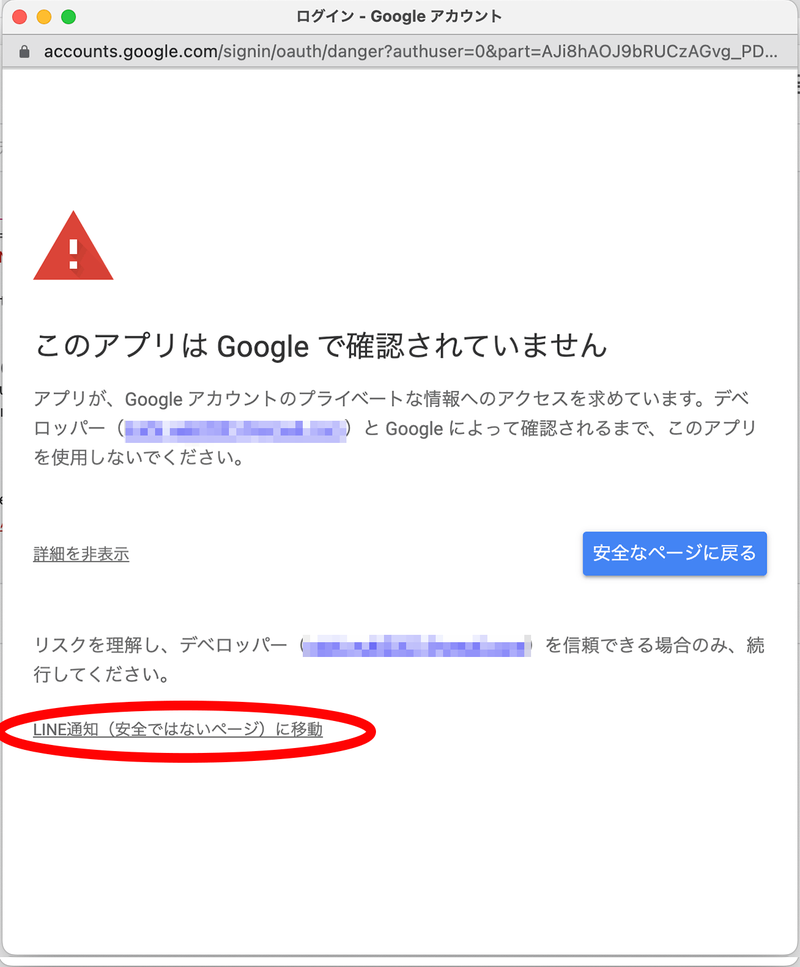
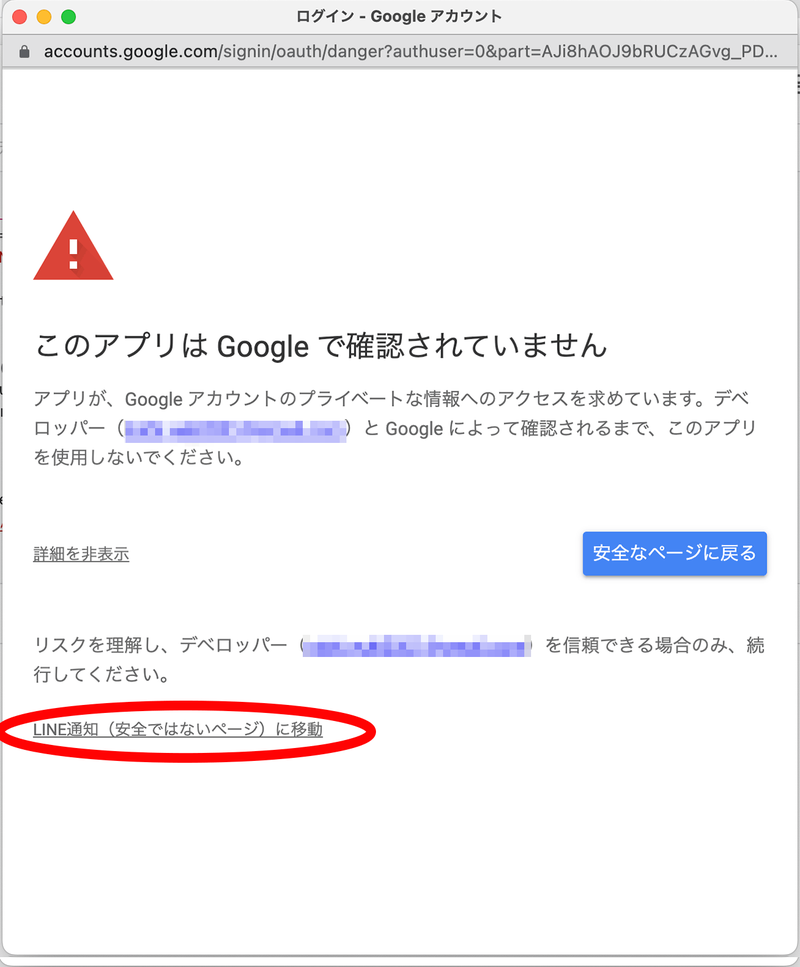
- 「詳細」を押すと「安全でないページへ移動」と出てくるので押してください。
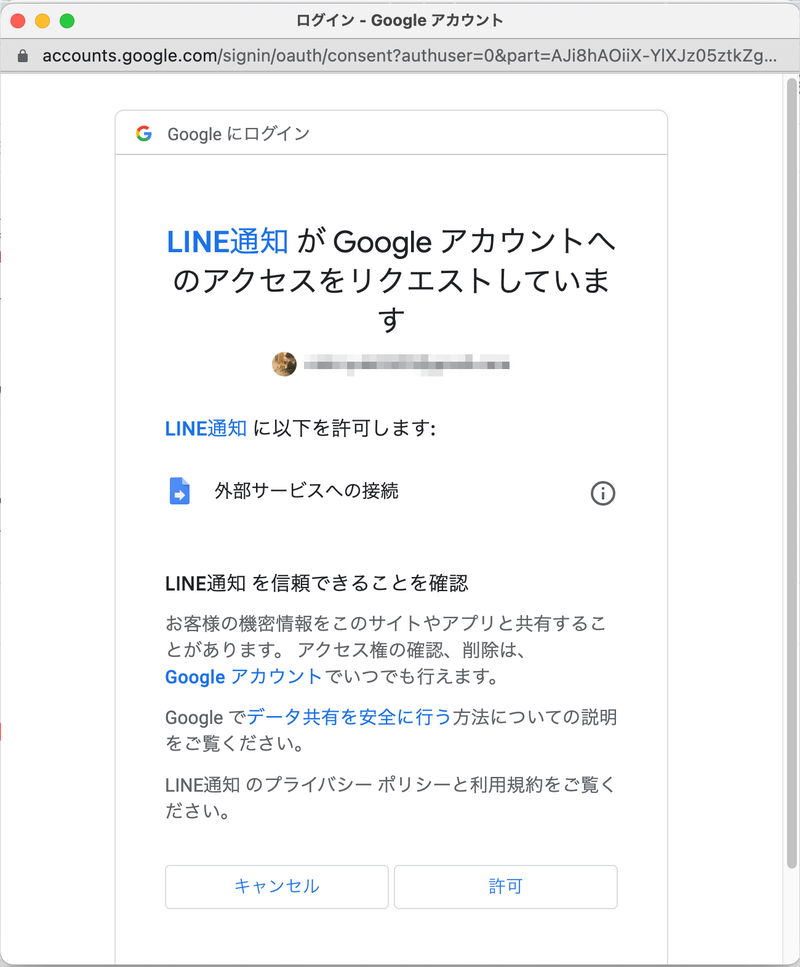
※外部サービスとの連携により、情報漏洩などのリスクがあるという意味で接続には注意してくださいという意味です。 - 外部サービスとの接続を許可してください。(GASでプロジェクトを初めて動かすときは毎回この作業が必須になります。)








実際に動かした通知
実際に動かしてみるとslackの指定したチャンネルにその日期限(またはその日期限の完了タスク)が共有されます。

通知のタイミングはGASのトリガーを用いて指定の時間にチェックするなどすれば完全に自動で送られるようになります。
結論
NotionとSlackの統合により、タスク管理はより効率的かつ効果的になります。この強力なツールの組み合わせを活用することで、チームの生産性を最大化し、プロジェクトを成功に導くことができます。