こんにちは。
bubbleでプロダクトの開発を行っておりますWANTOの西坂優希(@nishiyuki0501)と申します。
ここ数年でIT業界ではAIやノーコードと新しい技術が出てきております。そして、この変化によって難しく感じている方も少なくはないと思います。また、ツールもたくさん存在して、違いがわからないことも少なくはないかと思います。そこで今回はノーコードツールの「bubble」について紹介していきます。
bubbleとは「直感的に開発ができるサービス」
bubbleは、ノーコード開発プラットフォームの一つです。ユーザー数は200万人を超えており、世界的に人気のノーコード開発プラットフォームです。
一切のプログラミングスキルなしに、ウェブアプリケーションを作成することができます。ドラック&ドロップと直感的でシンプルな操作で独自のデザインと機能を持つウェブアプリケーションを開発できます。
また、従来の画面遷移を開発するツールではできなかったデータベース管理やユーザ認証、外部サービスとの連携などの機能も含めて設定することができます。これにより、多岐にわたる開発が可能になります。
ちなみに、弊社が開発および市場検証中の「学習塾の運営を10倍効率化するアプリWANTO」もbubbleで開発しております。
bubbleでできること
bubbleは「Webアプリ」開発を得意とするツールです。
前提として、アプリには主に2種類あります。
Webアプリ・・・Google ChromeやSafariといったブラウザソフトの中で使うアプリです。
ネイティブアプリ・・・iPhoneの方はApp Store、Androidの方はGoogle Play Storeからダウンロードするようなアプリです。
bubbleでネイティブアプリの開発も可能ではありますが、Webアプリを作ることを想定されているツールであるため、ネイティブアプリ開発の場合は他のツール(AdaloやFlutter Flowなど)をお勧めします。
それではbubbleでできることを見ていきましょう。できることの一部は以下の通りです。
高度なアプリを高速で開発
bubbleはノーコードツールの中では最も汎用性の高いツールとされています。そのため、基本的には実装ができないことはありません。
かなり複雑な開発ができる上に、大規模な開発も可能であるという特徴があります。
そして、開発の操作においてもドラック&ドロップで配置していくため直感的にデザインを反映させることができます。バックエンド(データの編集などのアプリの裏の動き)の設定も選択肢が準備されているため、簡単かつ高速に開発が可能です。
bubbleで機能を実装する
ノーコードツールを検討している方の多くが感じていることとして、「ノーコード開発ってセキュリティ面は大丈夫なの?」というご相談をお見受けします。
bubbleは詳細なセキュリティ設定ができるほか、構築自体がAmazon Web Services (AWS)上に構築されているため、AWS自体が持っているSOC2、CSA、ISO 27001などのセキュリティ資格の認定を受けています。
そのため、bubbleはセキュリティ面においても厳重に管理することができる機能を備えているツールであると言えるでしょう。
外部サービスとの連携
bubbleはプラグイン(拡張機能)やAPI(外部のサービスと連携する際に必要なもの)の設定があります。そのため、外部サービスとの連携をすることでより多岐にわたる開発が可能です。
例えば、外部サービスとの連携によってできるようになる機能は以下の通りです。
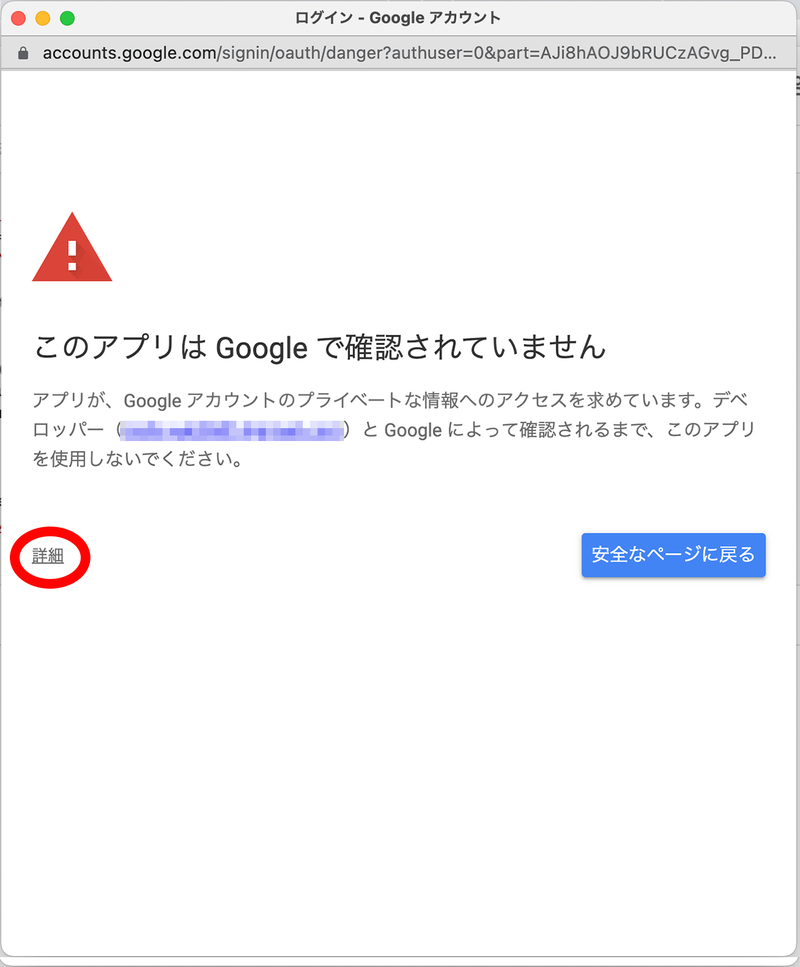
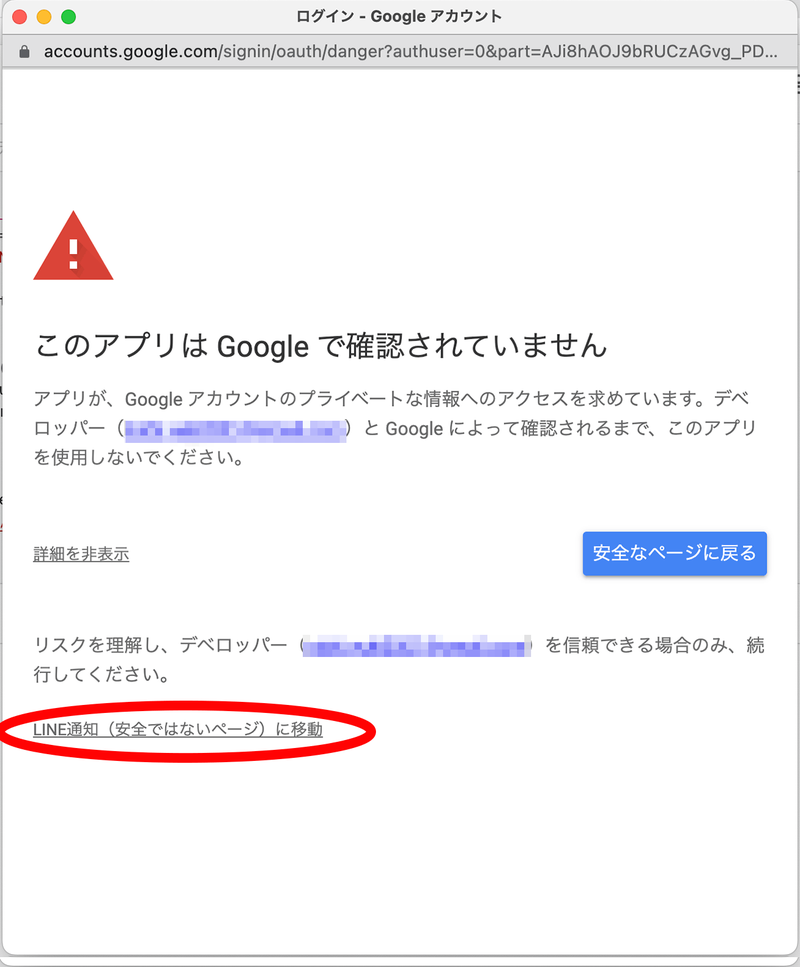
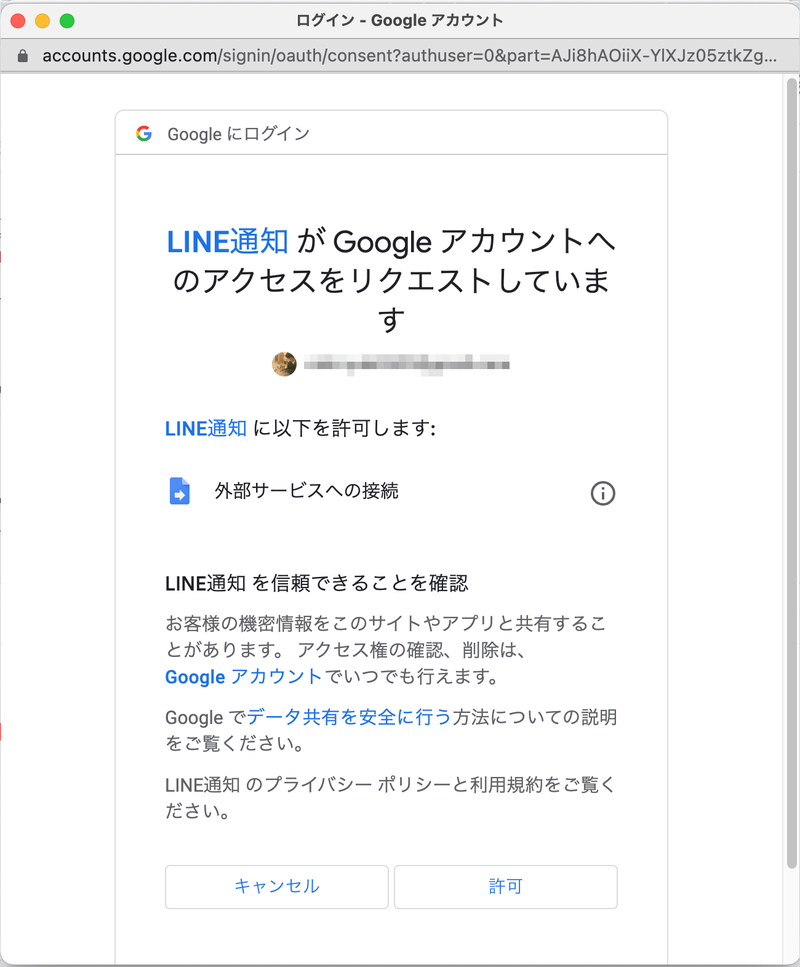
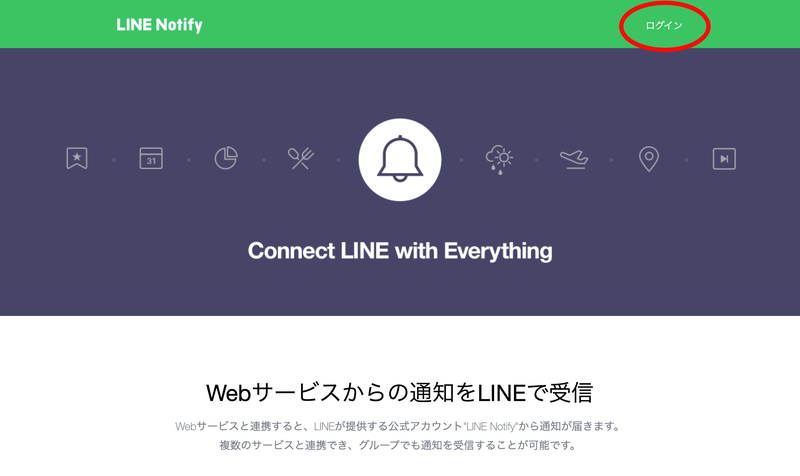
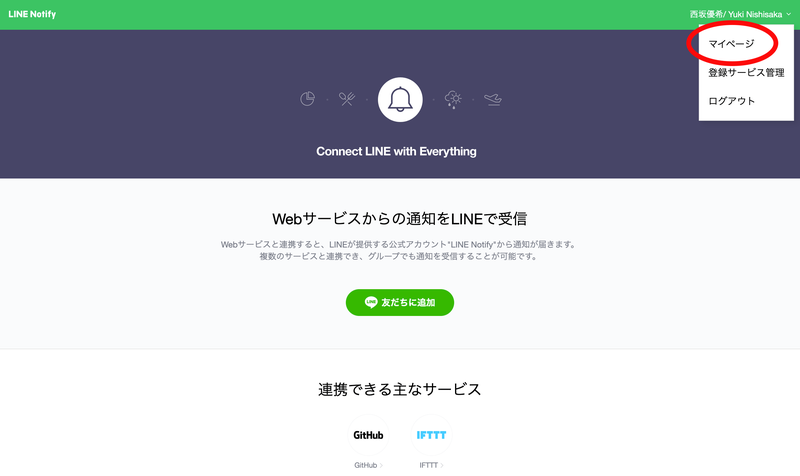
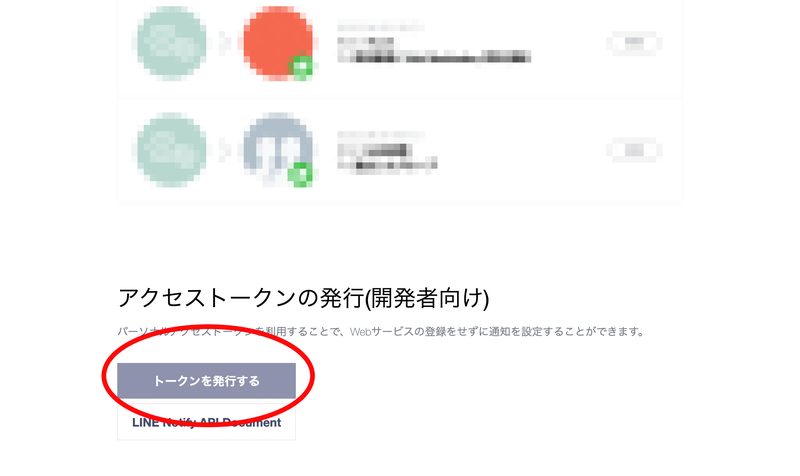
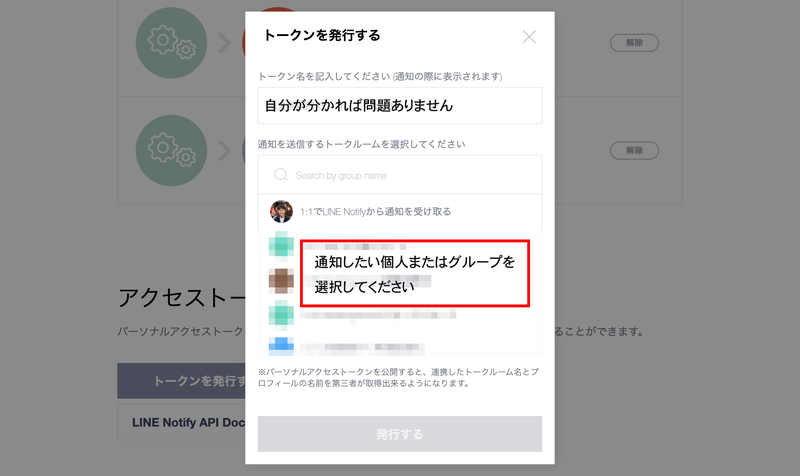
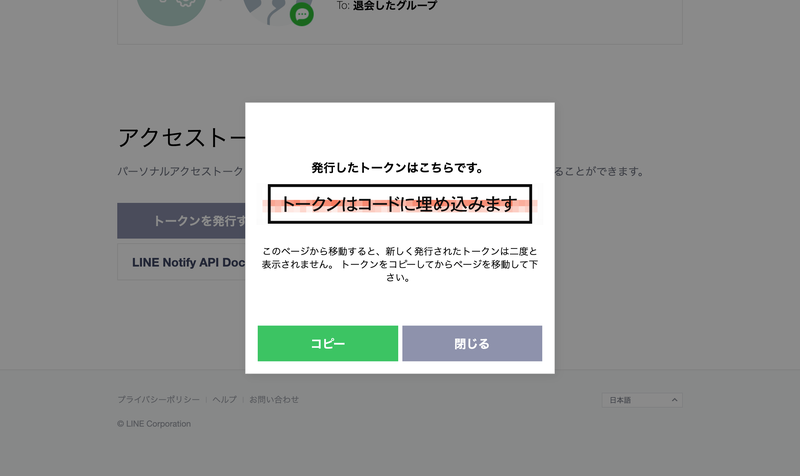
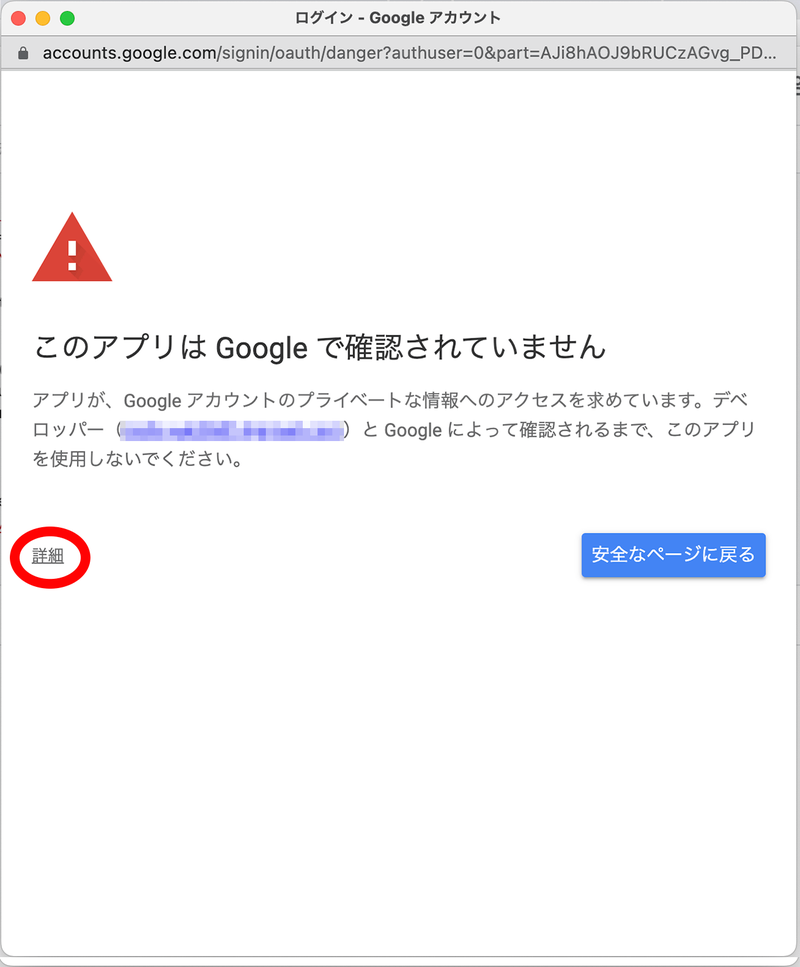
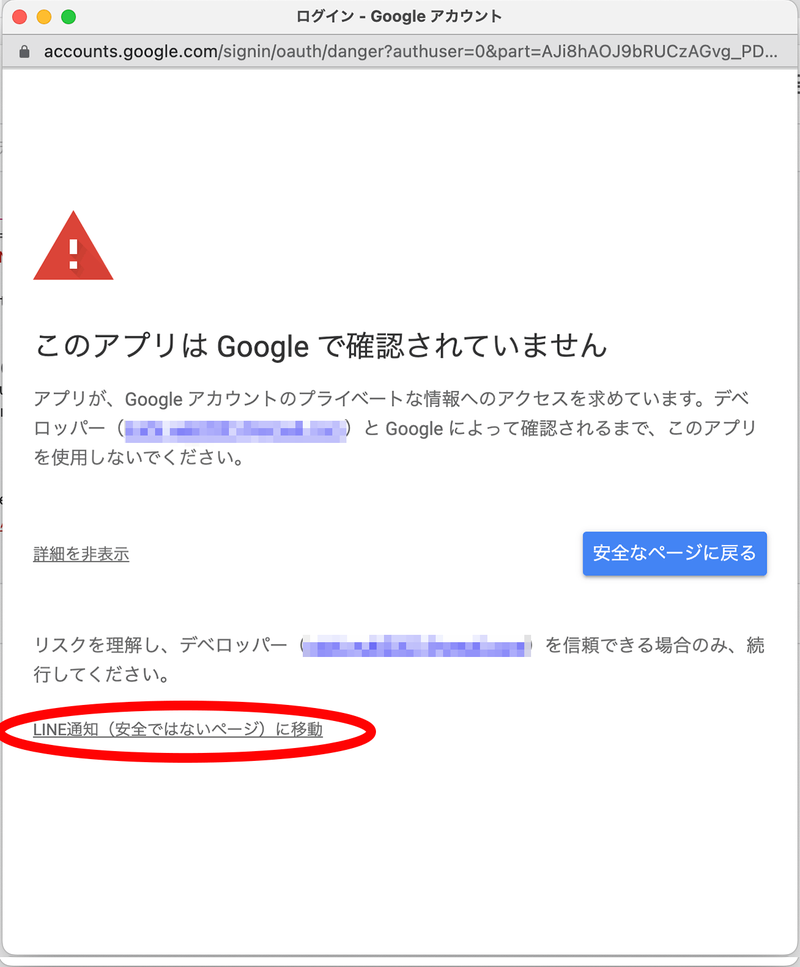
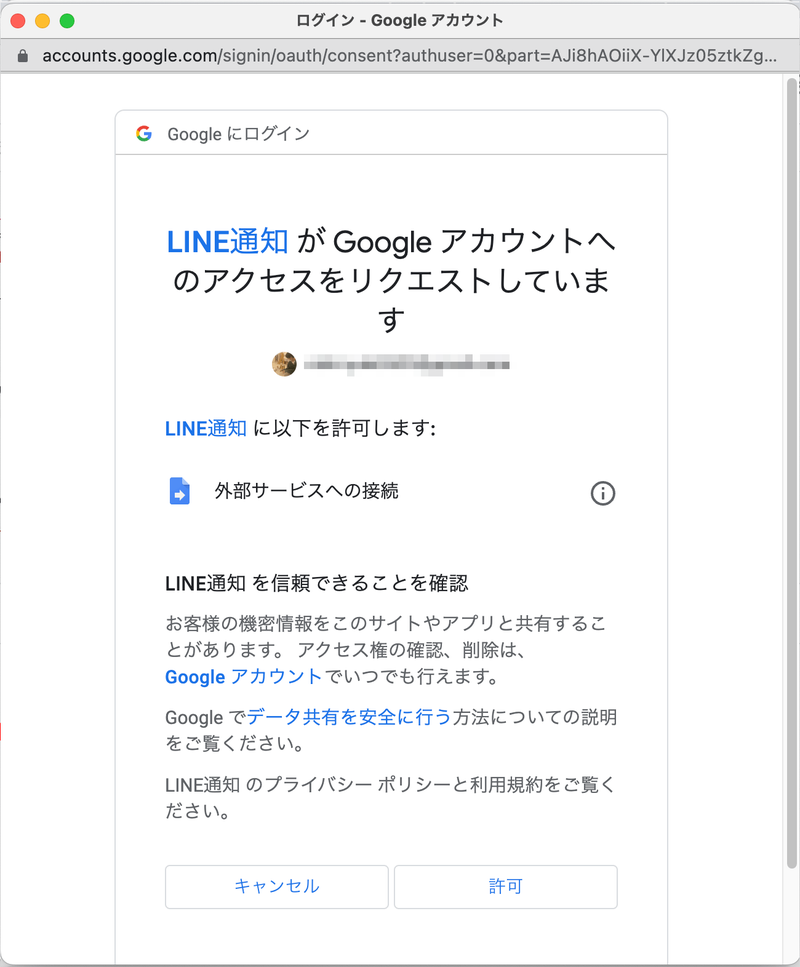
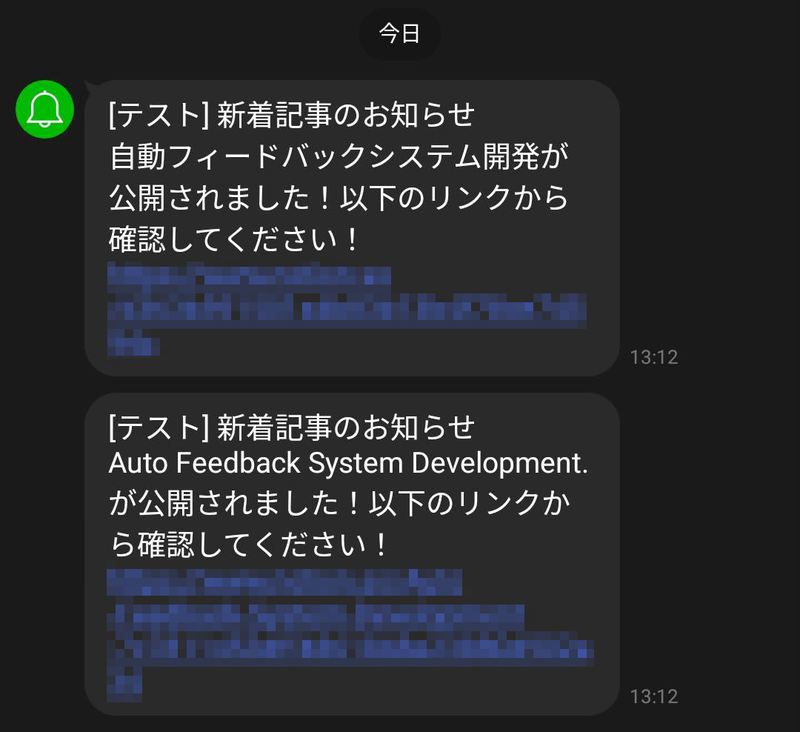
- LINEやGoogleなどのSNSを使った連携
- Googleマップの地図を用いてルート検索
- Googleカレンダーにイベントを追加する
こちらで紹介したものはほんの一部に過ぎませんがこうした外部サービスとの連携ができることもbubbleの強みです。
bubbleの利用料金
Bubbleは、個人ユーザーから大企業まで幅広いユーザーのニーズに対応するため、異なるプランを提供しています。
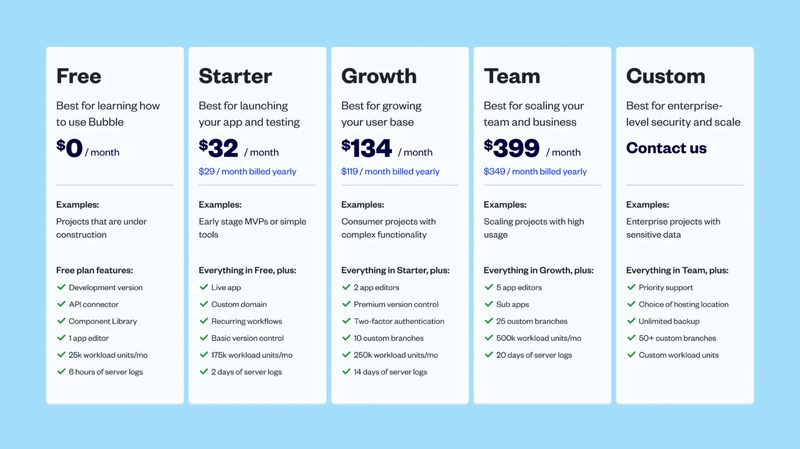
最初のフリープランでは基本的な機能を提供しますが、StarterプランやGrowthプランやTeamプランでは、より高度な機能とリソースが提供されます。詳細は以下の通りです。
– bubbleのプランは以下の通り(為替レートは1ドル134円で計算)
- Freeプラン
- 無料
- Starterプラン
- $32+workload超過分(4,284円)
- Growthプラン
- $134+workload超過分(17,939円)
- Teamプラン
- $399+workload超過分(53,416円)
- Customプラン
- コンタクト(お問い合わせして下さい)
※ワークロードについては簡単に説明すると「使用量」です。こちらの計算についてはbubbleエンジニアの中でも現在調査中です。(5月からの新プランのため)

bubbleが向いているフェーズの人の特徴
bubbleは、ビジネスアイデアを具現化したい起業家、自分のアイデアを形にしたい方、または既存の業務フローをデジタル化したい企業の方々にとって理想的なツールです。
また、プログラミングスキルを持っていない初心者や、すばやくプロトタイプを作りたい開発者にとっても有用です。bubbleは、あなたの創造性を制限することなく、アイデアをより早く、より安価に実現できるプラットフォームです。
最後に
bubbleはアイデアをより早く、そしてより自由に開発することができるプラットフォームです。bubbleを使うことで今まで頭の中で思い描いていた「あったらいいな」を形にできます。皆さんもこれを機にぜひbubbleの世界へ。
私、西坂優希は、ノーコード にてシステム開発のご支援をさせていただいております。
ノーコードによる開発依頼やノーコードに関すること、業務効率化などでご質問やご相談等がございましたらご遠慮なく、下記よりご連絡頂けますと幸いです。
下記のTwitterのDM、もしくはHPからご連絡ください。