ノーコードツールbubbleではドラック&ドロップをベースとした簡単な操作でアプリを作っていくことが可能です。その一方で、要素を移動させるなどの修正を加えるとプレビューモードのリロード(再読み込み)が必要になります。
アプリの更新をするたびにプレビューの更新を行うことは意外と手間がかかる作業です。
この記事では変更が行われたときにプレビュー画面のリロードを自動で行うプラグインをご紹介します。
Reload on updateの詳細

アプリの修正を加えるたびにプレビュー画面のリロードを行うためには「Reload on update」というプラグインを使います。
必要な設定は
- プラグインのインストール
- ワークロードの設定
の二つが必要です。これから一つずつ紹介していきます。
プラグインのインストール
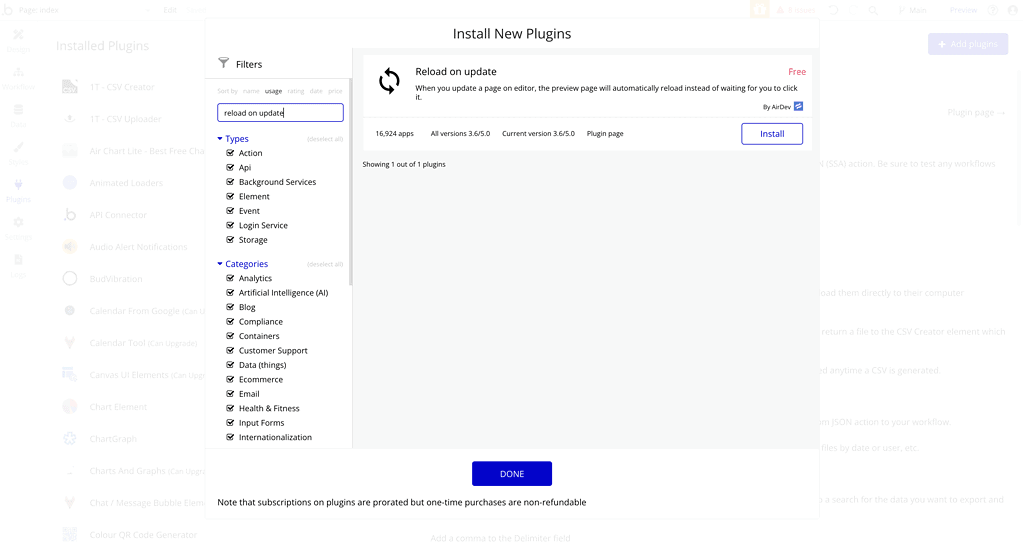
プラグインの設定画面>右上の「Add plugin」を選択して、プラグインを検索します。
左上の検索ボックスに「Reload on update」と入力すると以下のプラグインが表示されます。
プラグインのボックス右下にある「Install」をタップすると開発中のプロジェクトにインストールが完了です。

ワークフローの設定
次にページ更新時に自動でリロードが行われるようにワークフローを設定していきます。
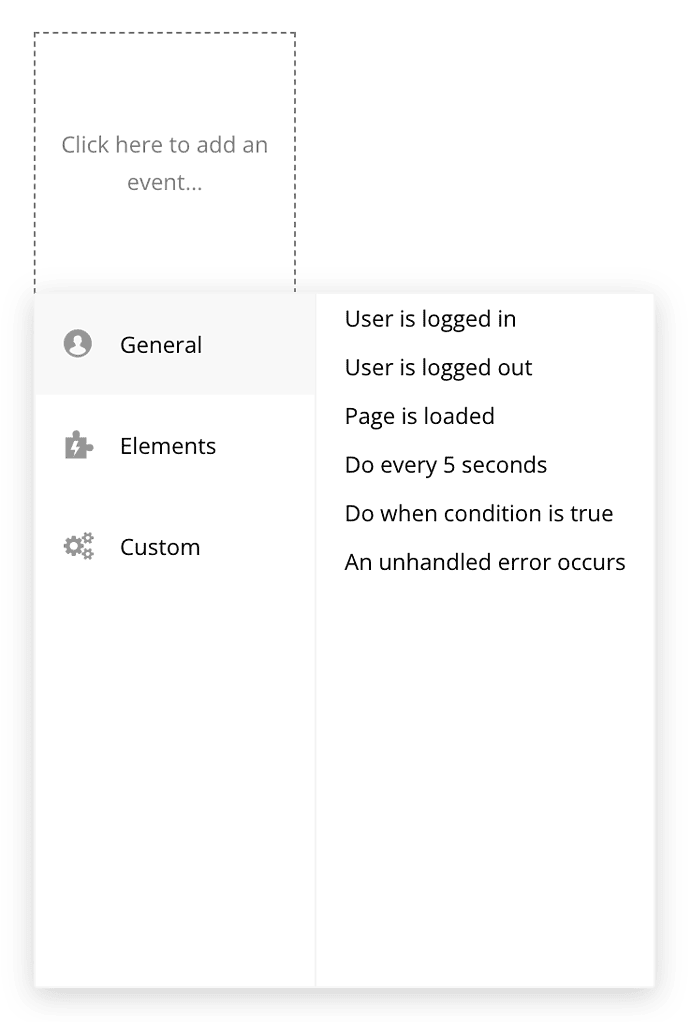
ワークフローページを開き、新規ワークフローを作成します。点線で囲まれた「Click here to add an event…」をタップしてください。その中からGeneral>>Page is loadedを選択してください。
これでワークフローのトリガーが「ページが更新されたときに中に設定された動きを開始する」となります。

このワークフローブロックの中に具体的な動きを設定していきます。今回の場合は「Reload on undapte」のプラグインの内容を動かすことを設定します。
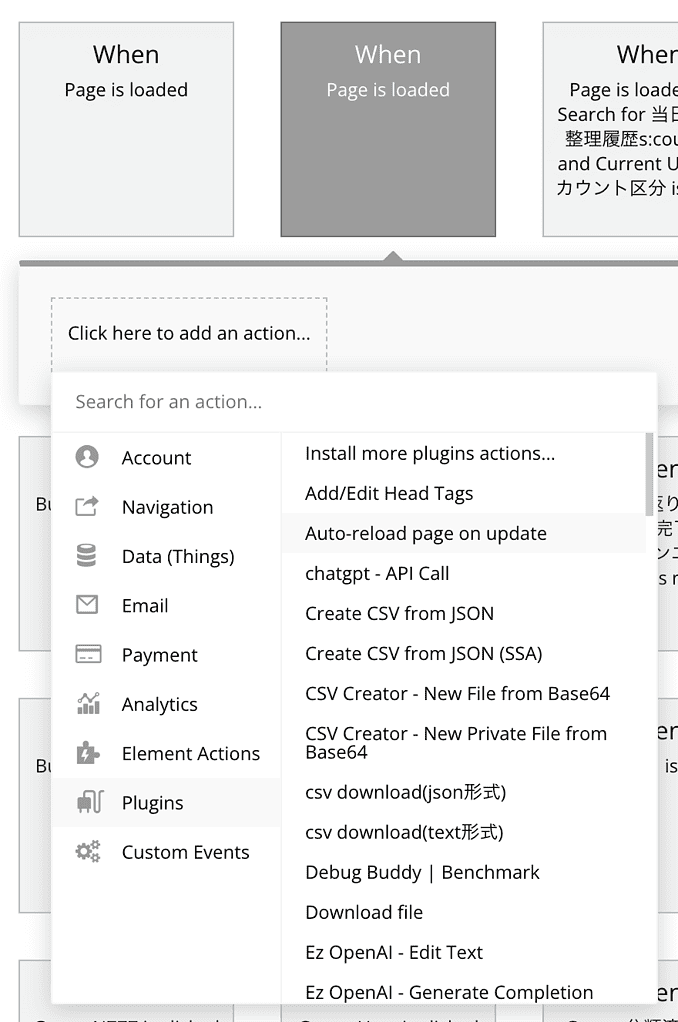
先ほど作成した「Page is loaded」をクリックすると下に「Click here to add an action…」と出現します。こちらをタップしてPlugins>>Auto reload page on updateを選択してください。


設定は以上で完了です。これでアプリの編集が行われたときに自動でプレビューのリロードが行われ、毎度再読み込みする必要がなくなります。
注意
こちらはページ単位での設定となります。そのため、一つのページに設定したとしても他のページには適応されませんのでご注意ください。
最後に
bubbleでの開発規模が大きくなればなるほどリロードの手間を感じてきます。Reload on updateを使うことでストレスフリーな開発環境を構築してみてください。
bubbleでの開発や技術的なご相談等はHPのお問い合わせまたはX(旧Twitter)のDMにてお気軽にご相談くださいませ。